How To Create A Joomla Template In Dreamweaver
Sometimes it takes a couple of days for a professional developer to create a custom Joomla template from scratch. However, sometimes it takes even more. And TemplateToaster can reduce the time from days to hours quite comfortably. TemplateToaster is a Joomla Template Generator software that saves a lot of time for developers and designers.
There are two ways to create Joomla template from scratch and you can either way. The first method is the manual method, in which you have to code the Joomla templates all by yourself. And the second method is the simplest method in which you don't have to do the coding, simply use TemplateToaster and enjoy easy Joomla template making.
First, I will discuss the manual method and then I will show you the easiest method i.e. with TemplateToaster website maker. You can check out best Joomla hosting services.
So, let's begin with the manual method.
How to Create Joomla Template From Scratch – Manual Method
In order to create Joomla template from scratch by manual method, the first and the foremost thing you need to create a custom folder.
Step 1: Create customtemplate Folder
Go to Joomla installation folder → Templates → Create a new folder say you name it customtemplate.
Step 2: Create Folders for CSS & Images
Newly created template folder i.e. customtemplate → Create two folders named css and images.
Now, save your logo image within the images folder. And all the images used in template will be saved in this folder only.
Step 3: Create templateDetails.xml File
When you are creating a Joomla template make sure you create a templatedetails.xml file. It is the basic and mandatory file. As this file let Joomla know about your template. Also, it represents the basic template metadata.
You are also allowed to define custom position and options within your templateDetails.xml.
<?xml version="1.0" encoding="utf-8"?> <extension version="3.5" type="template"> <name>customtemplate</name> <creationDate>2018-09-05</creationDate> <author>TemplateToaster</author> <authorEmail>example@templatetoaster.com</authorEmail> <authorUrl>https://templatetoaster.com</authorUrl> <copyright>Copyright© 2009-2018</copyright> <license>GNU/GPL</license> <version>1.0.2</version> <description>My First Custom Template</description> <files> <filename>index.php</filename> <filename>templateDetails.xml</filename> <folder>images</folder> <folder>css</folder> </files> <positions> <position>breadcrumb</position> <position>left</position> <position>right</position> <position>top</position> <position>user1</position> <position>user2</position> <position>user3</position> <position>user4</position> <position>footer</position> </positions> </extension>
Step 4: Create index.php File
Create index.php file into the newly created folder. Following code is the basic code of Joomla template's index.php file.
<?php defined('_JEXEC') or die('Restricted access');?> <!DOCTYPE html> <html xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" > <head> <jdoc:include type="head" /> <link rel="stylesheet" href="<?php echo $this->baseurl ?> /templates/<?php echo $this->template ?>/css/template.css" type="text/css" /> </head> <body> <jdoc:include type="modules" name="top" /> <jdoc:include type="component" /> <jdoc:include type="modules" name="footer" /> </body> </html> So I am sure by now you have got an idea that how to create Joomla template from scratch by doing all the coding yourself with the help of above-mentioned code. If you don't find it much enticing and you're getting confused with the code then design your Joomla template with the help of TemplateToaster.
So, here is the process how to create Joomla template from scratch with TemplateToaster.
How to Create Joomla Template with TemplateToaster
TemplateToaster helps Joomla developers in creating standardized and professional templates. It automates the code generation process which in turn reduce the development time. You just have to choose the right options from the design interface. And in order to understand the interface and the options that come with this Joomla template creator, have an overview of TemplateToaster.
It takes only a few steps to design a beautiful Joomla template.
Let us quickly go through the steps to create a template in TemplateToaster.
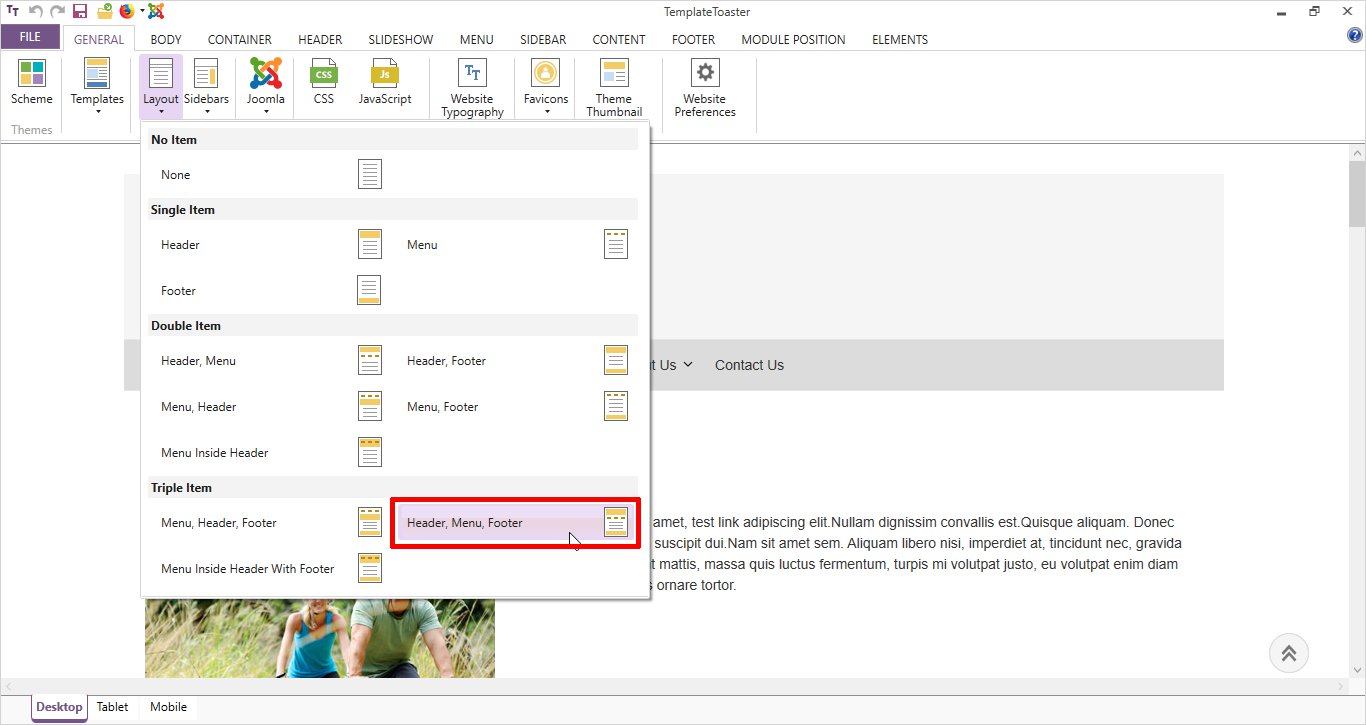
Step 1: Choose the Template Layout

TemplateToaster allows you to choose a layout from the given options. Simply go to General → Layout → and choose any desired layout option. Like here I have chosen Header, Menu, Footer. You will see many options here such as None, Single item, Double items, and Triple items. And you can choose as per your requirements.
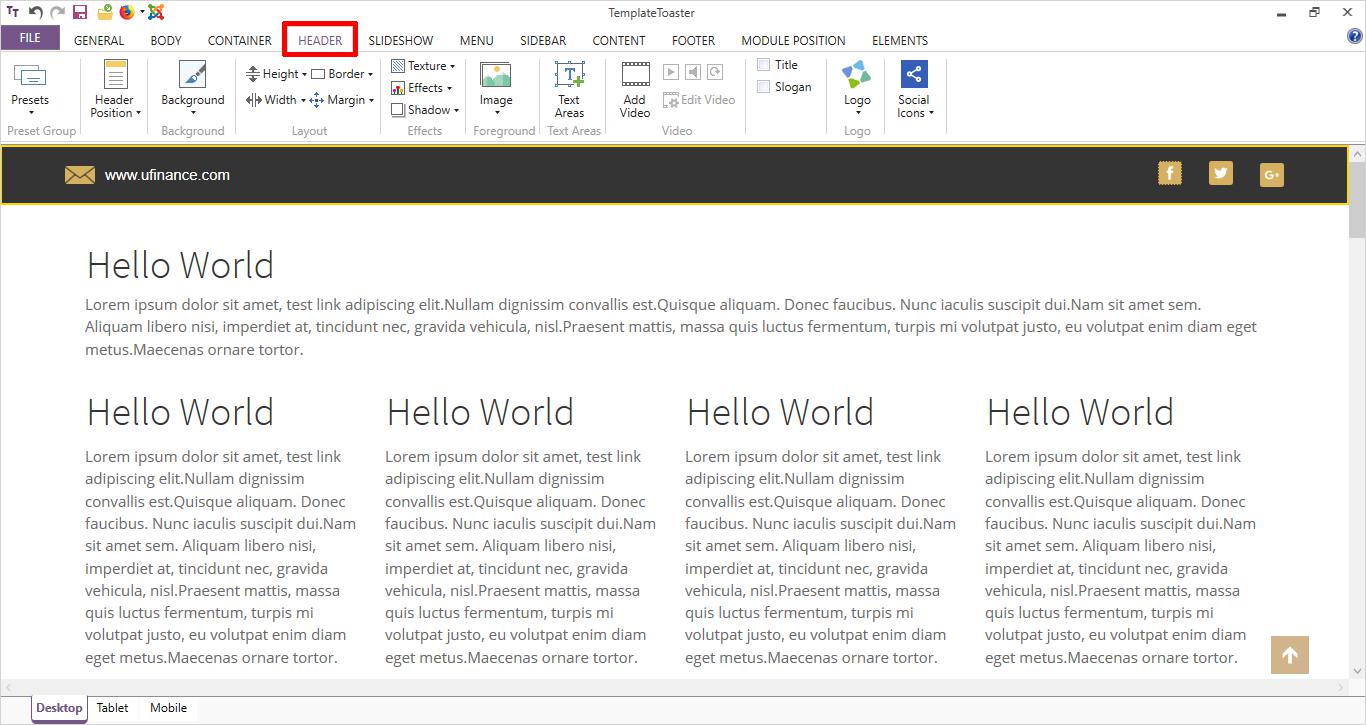
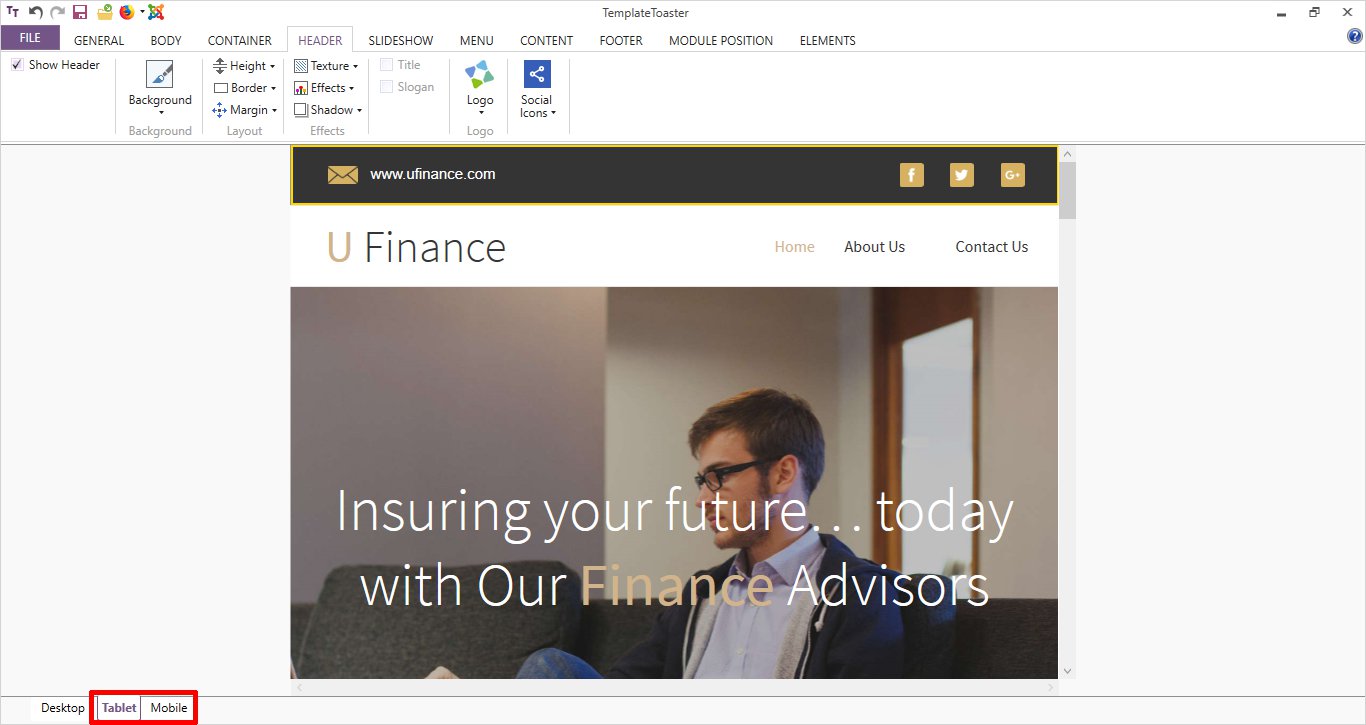
Step 2: Design the Header

In order to design the header, you will get plenty of options. Header tab includes background designing options, header layout settings, effects, options to use foreground image and to draw text area. You can use different typography to enhance your title and slogan. You will find a bundle of logos as well inside the header tab, which are provided free of cost.
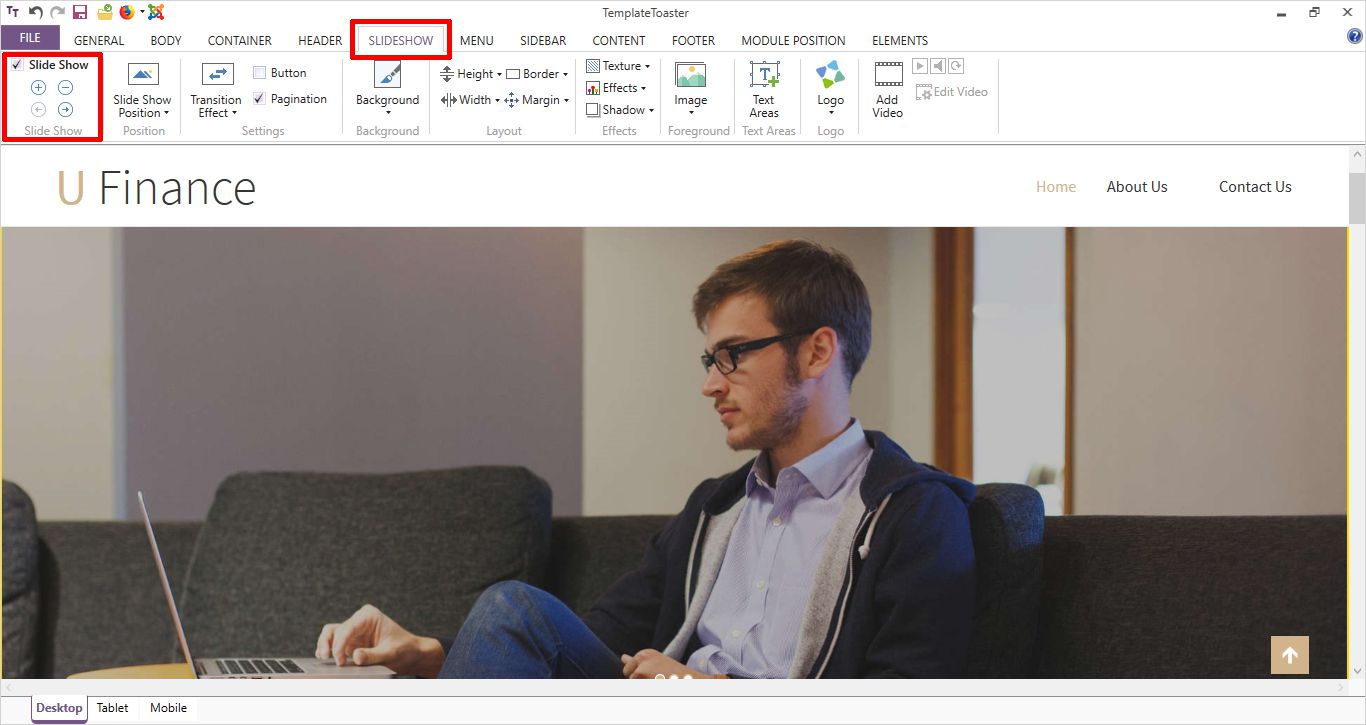
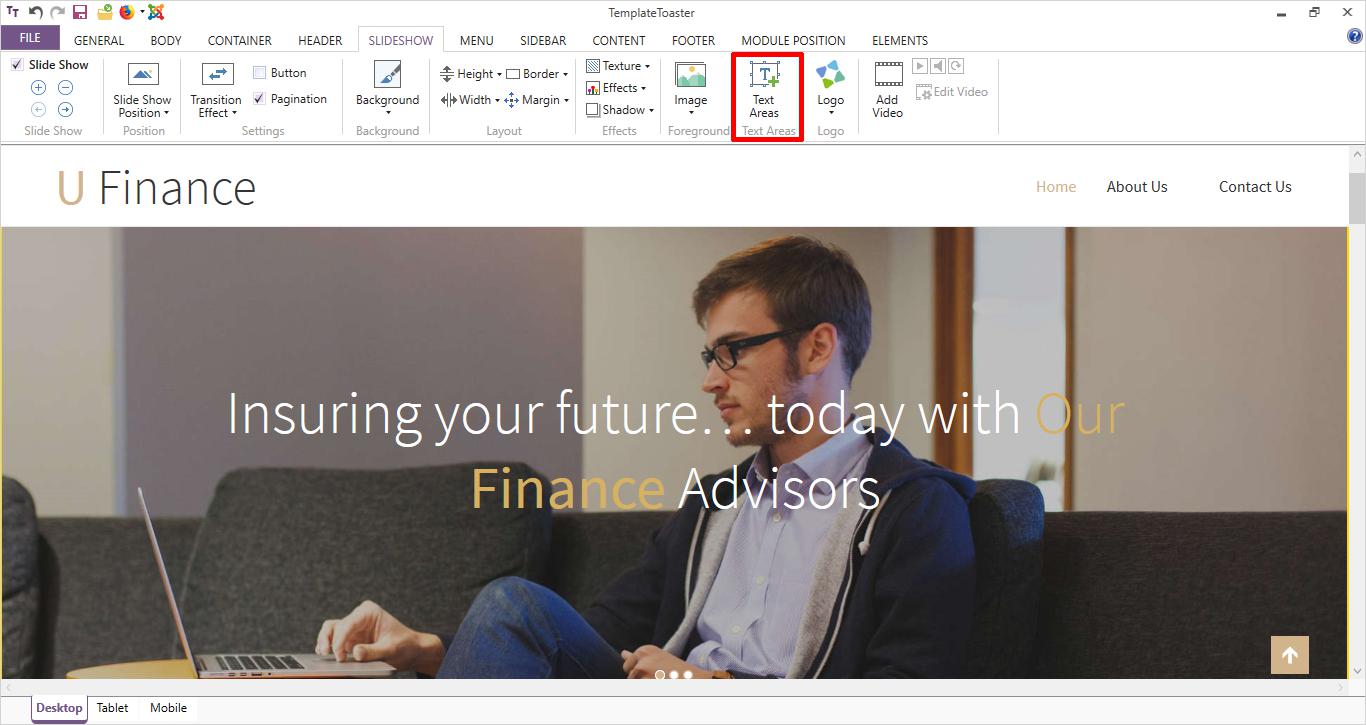
Step 3: Slideshow Designing

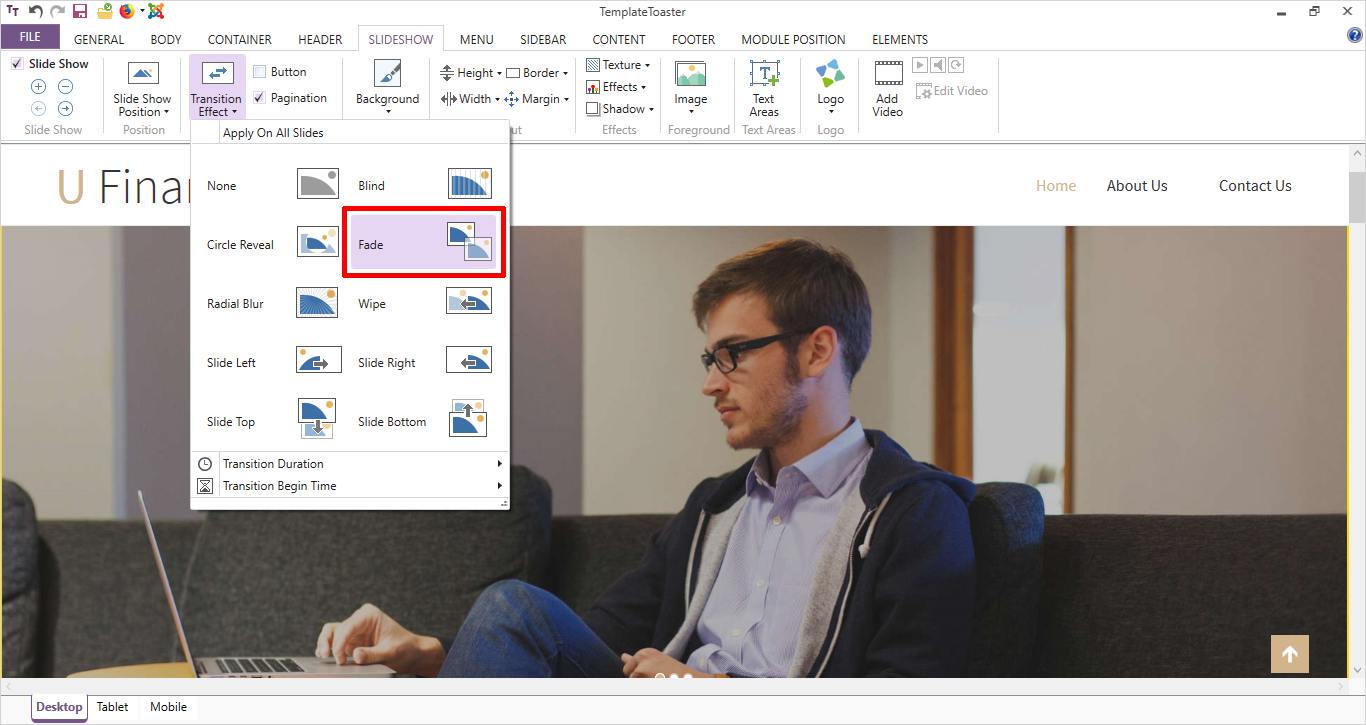
Design the slideshow with beautiful options such as transition effects, slideshow positioning, pagination, height, width, border, margin, put any foreground images of your choice, text areas, logo etc. You can add any number of slides you want to add into the slideshow by clicking on the + (plus) sign. Whereas, if you want to remove any slide from the slideshow then click on the – (minus) sign present at the left top corner.

TemplateToaster has many transition effects that you can apply to your slideshow for that amazing effect. Options, for instance, Blind, Fade, Wipe, Side Right, Side Left, Side Top, Side Bottom, Radial Blur, Circle Reveal are there for transition effects. You can also set the transition duration time and transition begins time quite easily.

The text area allows you to add your desired text to your slideshow and connect with your users.
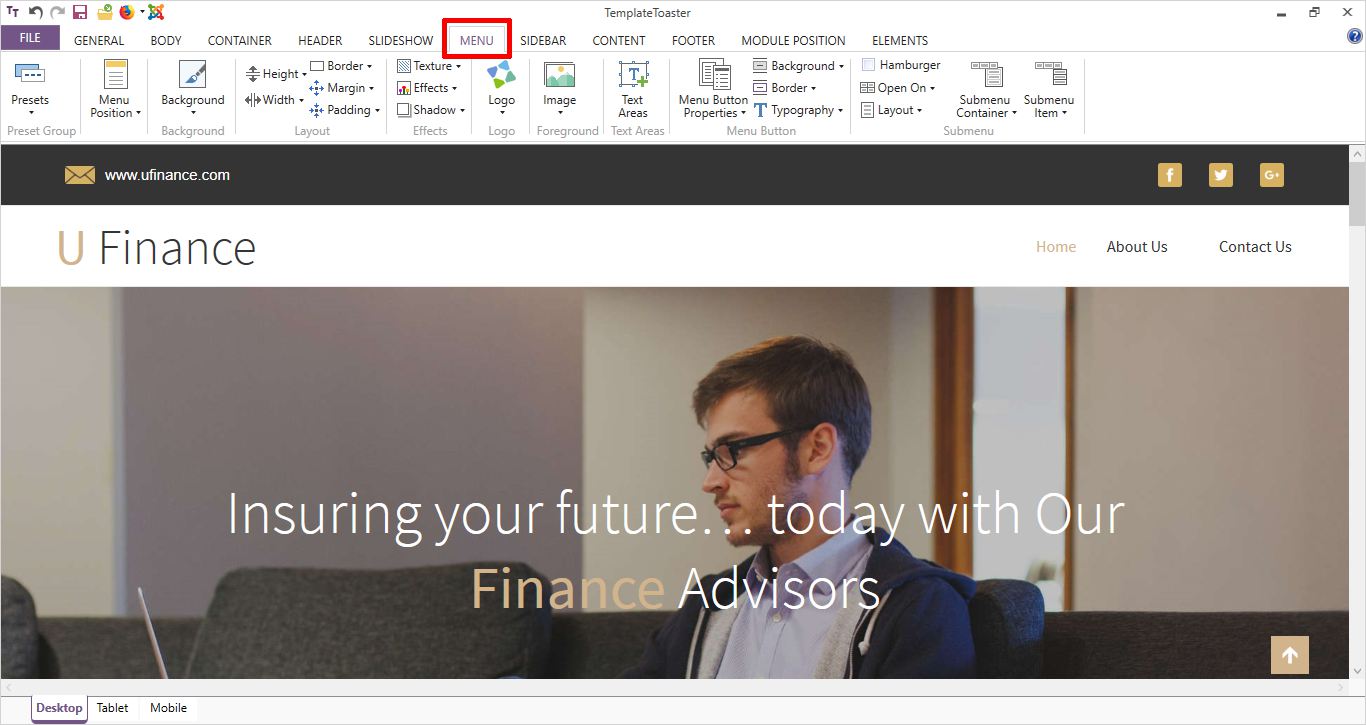
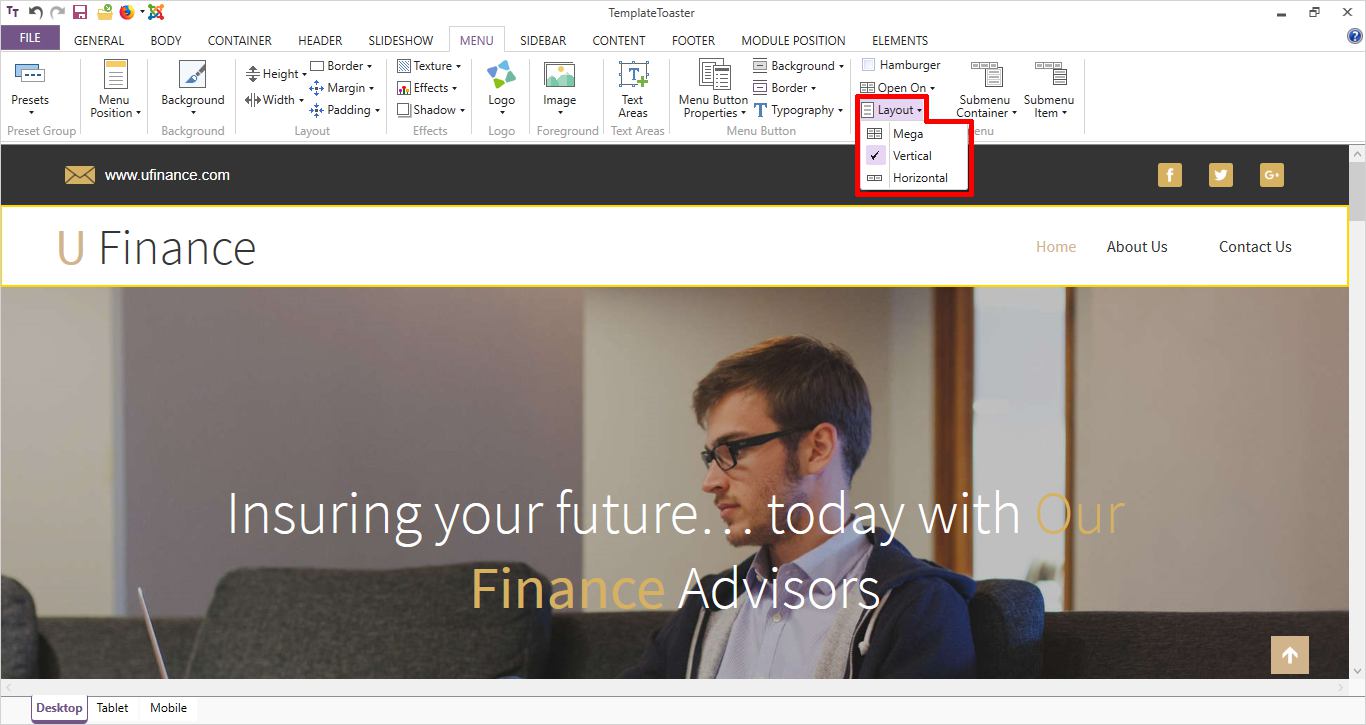
Step 4: Menu Designing

You can kick-start your menu design process with some of TemplateToaster's amazing presets for menu designing. You can embellish the menu by using the beautiful color combinations, images, texture or effects and making other minor settings like adjusting height, width, border, and margin.

Three choices for the submenu – horizontal, vertical, and mega. However, in mobile view, the menu automatically turns into Hamburger Menu. And TemplateToaster also provides the options to specifically design the Hamburger Menu.
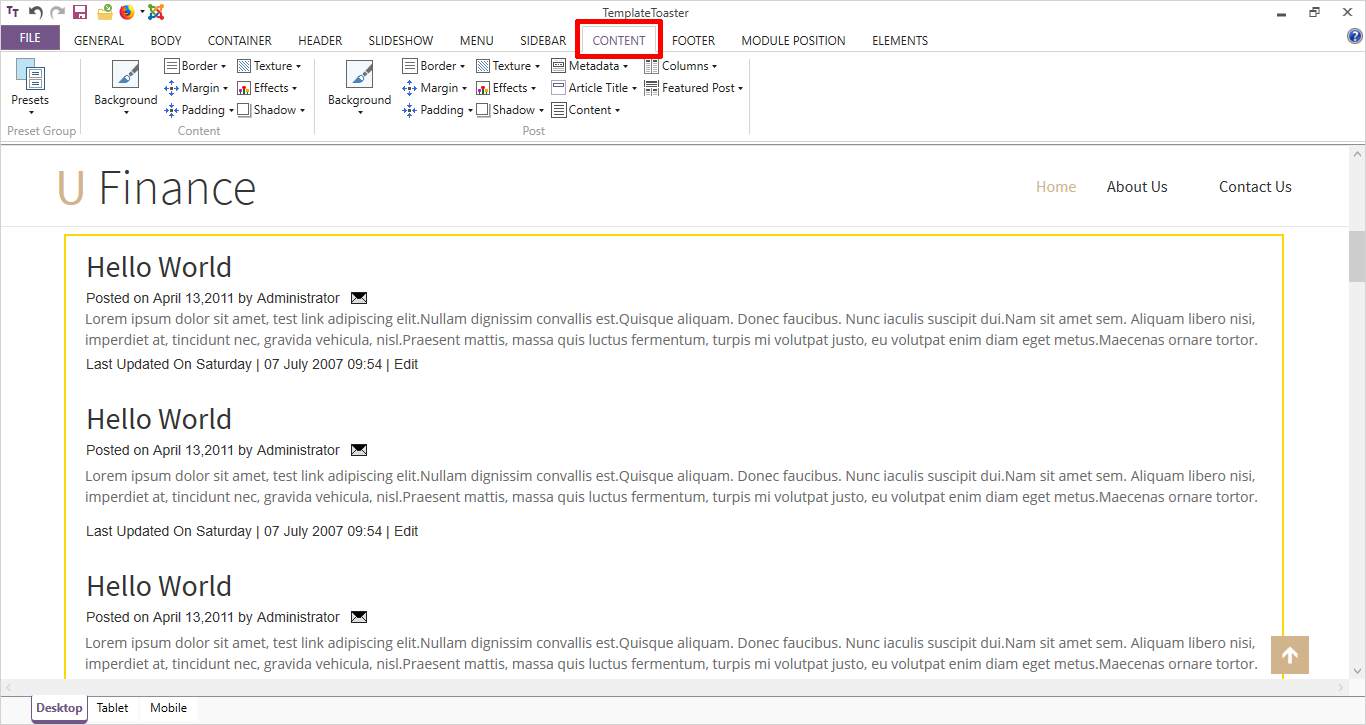
Step 5: Design the Content Area
 In Joomla, the content is represented as a category blog, featured articles or a single article. And TemplateToaster has numerous options to design them. You can choose to show the metadata of articles as well.
In Joomla, the content is represented as a category blog, featured articles or a single article. And TemplateToaster has numerous options to design them. You can choose to show the metadata of articles as well.
TemplateToaster allows to set different typography for each of these- headings, paragraphs, active link, visited links, hover link, table, ordered list, and unordered lists.
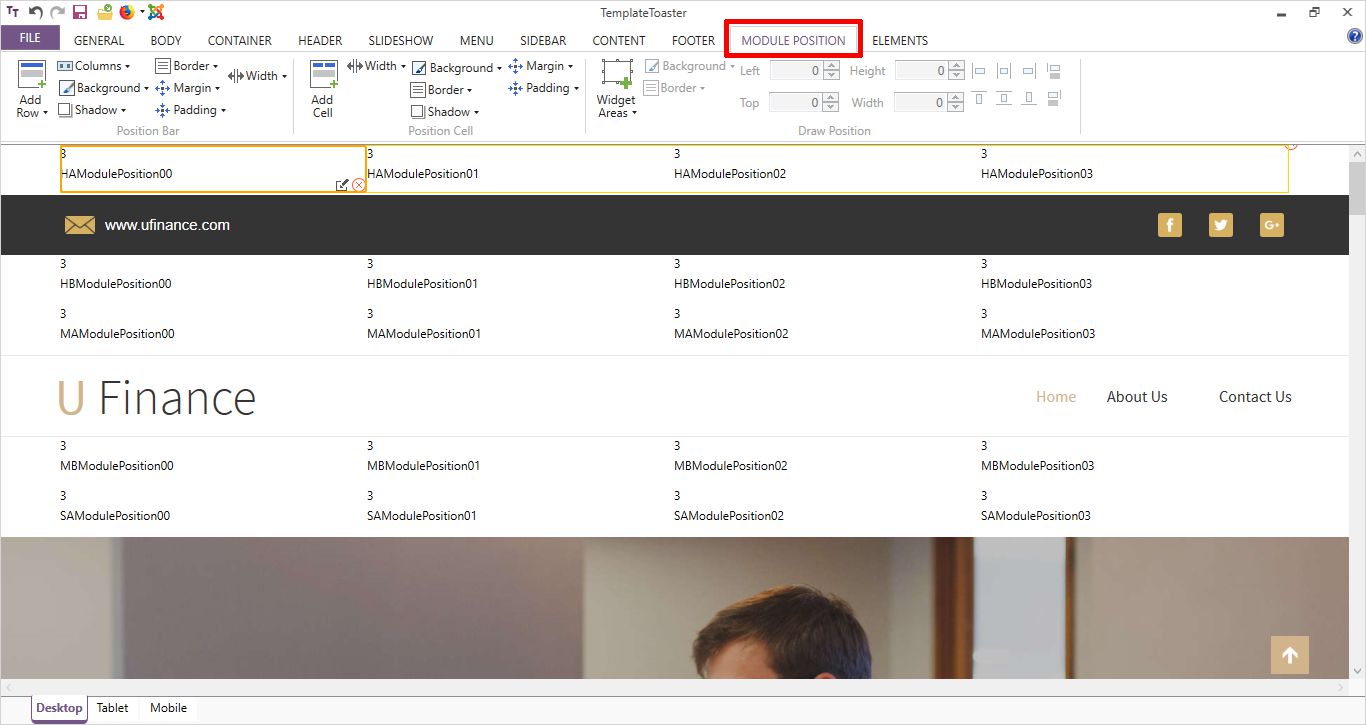
Step 6: Create a Custom Module Position

TemplateToaster provides the default module positions such as above and below the header, above and below the menu, above and below the slideshow, and above and below the footer, which are based upon BOOTSTRAP grid system.
You can even alter these default module positions as per your needs. You can simply add new one or delete the default positions easily. In addition to this, TemplateToaster allows you to draw custom module positions in the header, menu, slideshow, and footer.
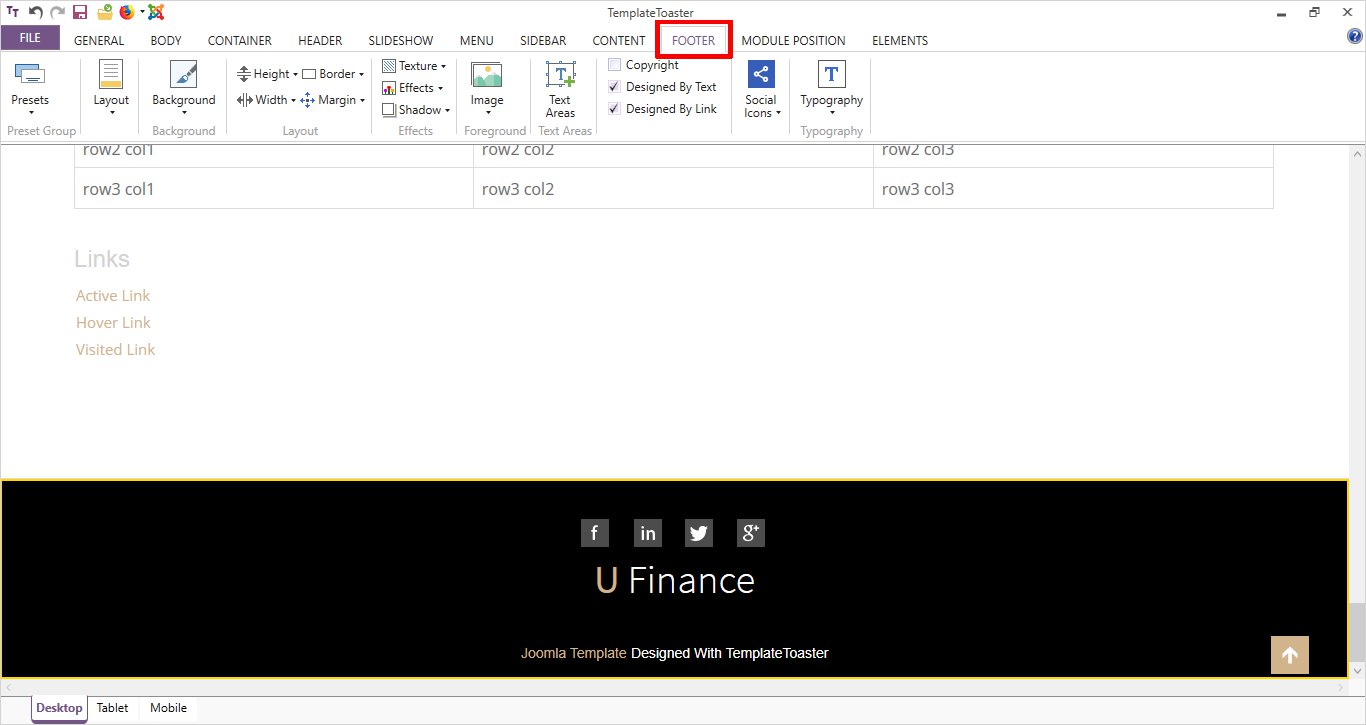
Step 7: Footer Design

You will get the conventional layout settings such like border, height, margin, width, background effects, images, ability to draw text area, add and configure the social media icons, the inclusion of lists and links. TemplateToaster offers a nice collection of social media icons.
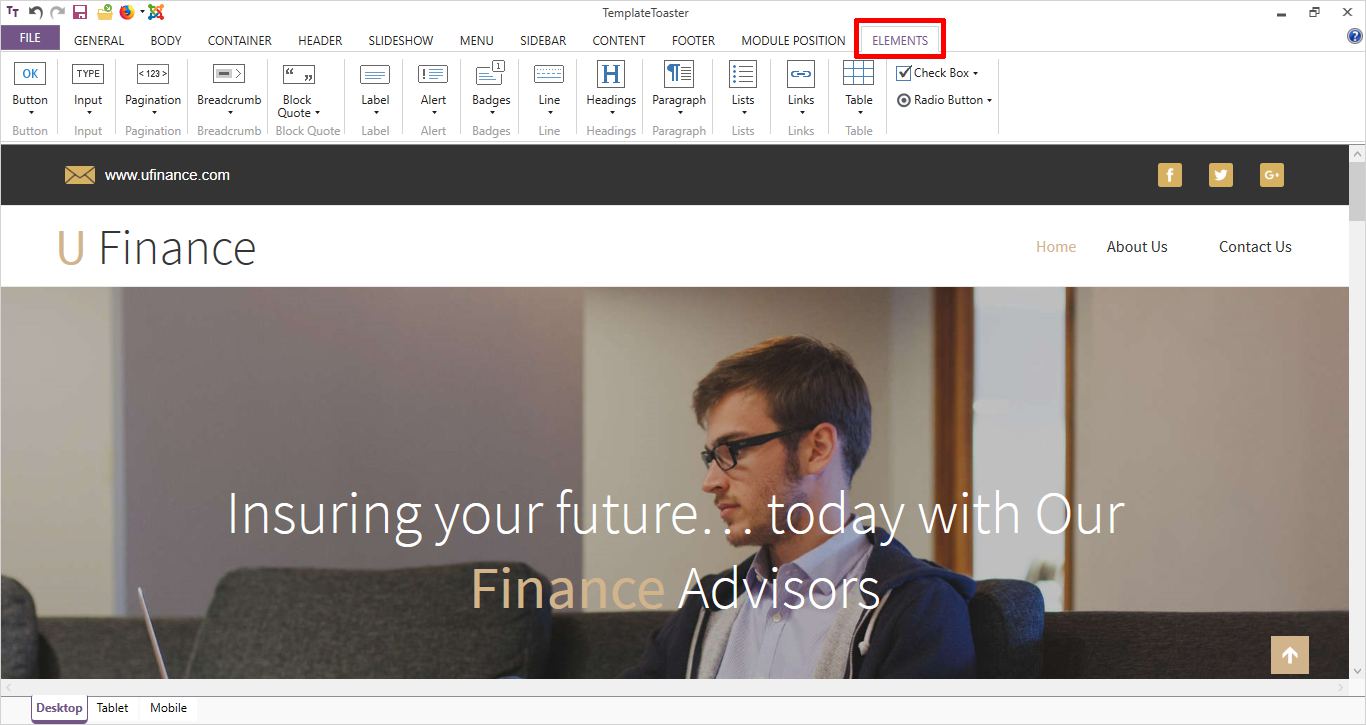
Step 8: BOOTSTRAP Controls

Since TemplateToaster supports BOOTSTRAP 3, you are provided with certain bootstrap controls for instance buttons, text box, pagination, breadcrumb, label, badge, and alert. You can design these controls in your own style. Options for each control are given under the "Element" tab.
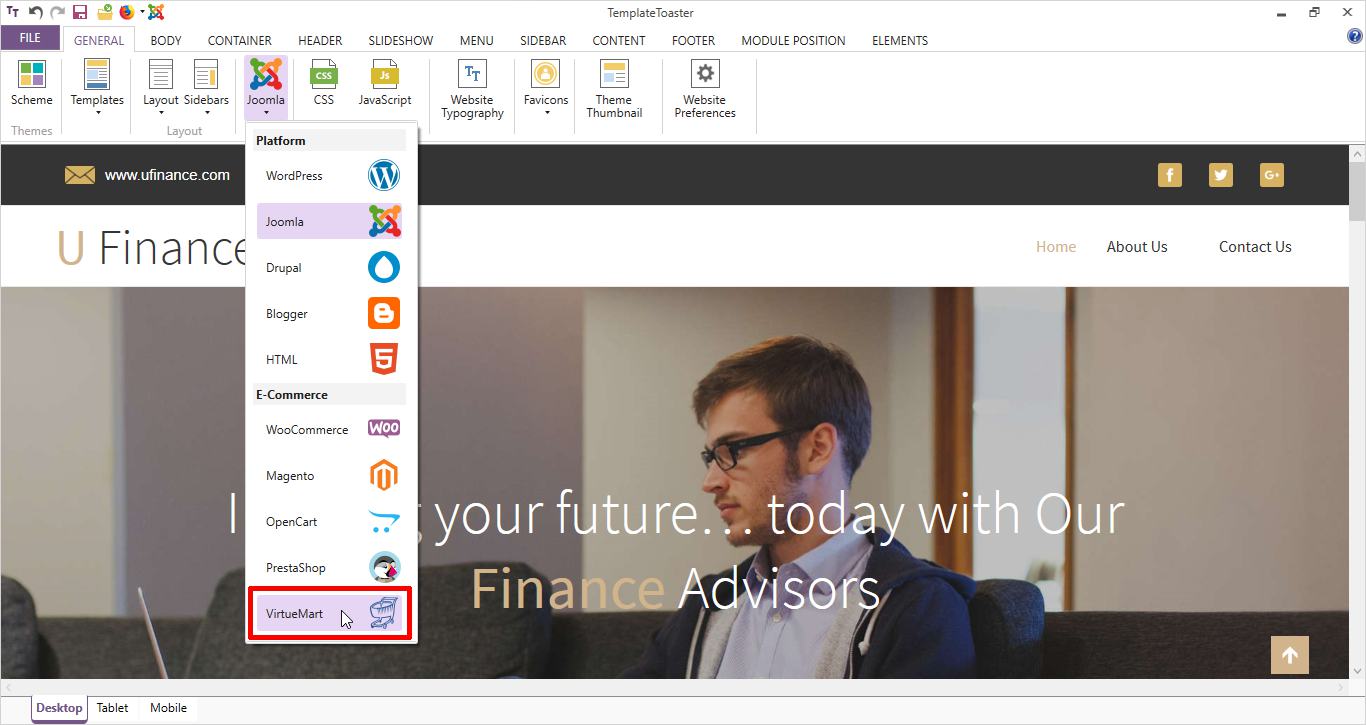
Step 9: Adding the VirtueMart Support

TemplateToaster automatically creates VirtueMart compatible Joomla templates while exporting the template. As illustrated in the above image, when you export the template, check "VirtueMart compatible" checkbox.
General → Joomla → VirtueMart.
Step 10: Template Customization for Mobile & Tablet

You can customize the two different designs for mobile and tablets independent of desktop design. Any template that you create supports the mobile and tablet view. However, you can explicitly modify the mobile design simply by switching the view from desktop to mobile. The modifications you do, will not affect the desktop and tablet design. Similarly, you can modify the design, for the tablets, by switching to tablet view and the tablet modifications will neither affect the desktop design nor the mobile design.
Conclusion
By using TemplateToaster to create a Joomla template you can save a lot of time and efforts. You can download free Joomla templates. Since TemplateToaster support BOOTSTRAP3 so all your designs will be responsive in nature. The previous article tells about the rest of the features of TemplateToaster. But, with hands-on experience in creating a template, you can better know about the usefulness and advancement of it. So, download the trial software.
How To Create A Joomla Template In Dreamweaver
Source: https://blog.templatetoaster.com/quickly-create-a-professional-joomla-template/
Posted by: compoorwastincer.blogspot.com

0 Response to "How To Create A Joomla Template In Dreamweaver"
Post a Comment