How To Draw Interval Plot In Origin
Until next time
The goal of this tutorial is to make you empathize 'how plotting with matplotlib works' and brand you comfortable to build full-featured plots with matplotlib.
2. A Basic Scatterplot
The following piece of code is found in pretty much any python lawmaking that has matplotlib plots.
import matplotlib.pyplot as plt %matplotlib inline matplotlib.pyplot is usually imported every bit plt. Information technology is the core object that contains the methods to create all sorts of charts and features in a plot.
The %matplotlib inline is a jupyter notebook specific command that let's you see the plots in the notbook itself.
Suppose y'all desire to draw a specific type of plot, say a scatterplot, the first thing you want to check out are the methods nether plt (type plt and hit tab or type dir(plt) in python prompt).
Let's begin past making a elementary but full-featured scatterplot and have it from there. Let's meet what plt.plot() creates if you an arbitrary sequence of numbers.
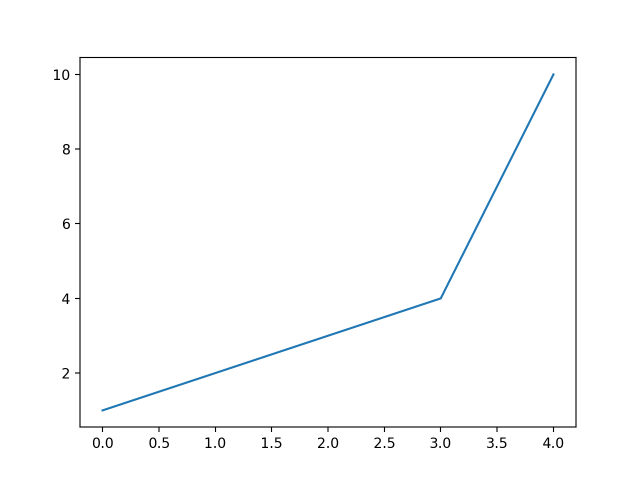
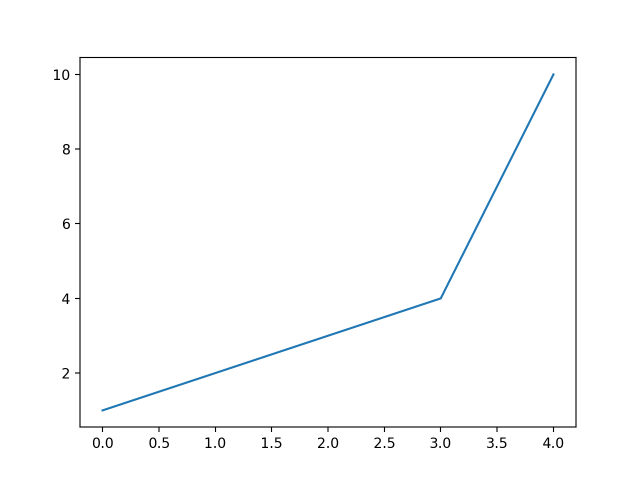
import matplotlib.pyplot as plt %matplotlib inline # Plot plt.plot([one,2,iii,4,10]) #> [<matplotlib.lines.Line2D at 0x10edbab70>] 
I simply gave a listing of numbers to plt.plot() and it drew a line chart automatically. It causeless the values of the X-centrality to start from zero going up to as many items in the data.
Discover the line matplotlib.lines.Line2D in code output?
That'due south because Matplotlib returns the plot object itself besides drawing the plot.
If yous just desire to see the plot, add plt.show() at the end and execute all the lines in i shot.
Alright, find instead of the intended besprinkle plot, plt.plot drew a line plot. That'south considering of the default behaviour.
So how to describe a scatterplot instead?
Well to exercise that, let's understand a fleck more nigh what arguments plt.plot() expects. The plt.plot accepts 3 basic arguments in the following order: (ten, y, format).
This format is a short hand combination of {color}{marker}{line}.
For example, the format 'get-' has 3 characters standing for: 'dark-green colored dots with solid line'. By omitting the line part ('-') in the end, yous will be left with just green dots ('go'), which makes it draw a scatterplot.
Few commonly used short hand format examples are:
* 'r*--' : 'red stars with dashed lines'
* 'ks.' : 'black squares with dotted line' ('grand' stands for black)
* 'bD-.' : 'blue diamonds with dash-dot line'.
For a complete list of colors, markers and linestyles, check out the help(plt.plot) command.
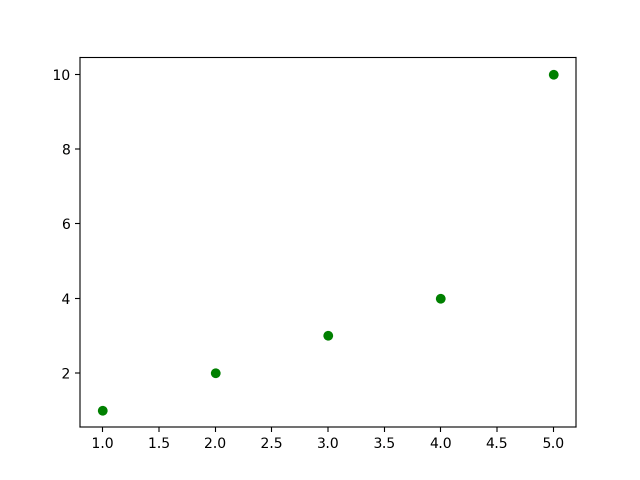
Let's describe a scatterplot with greendots.
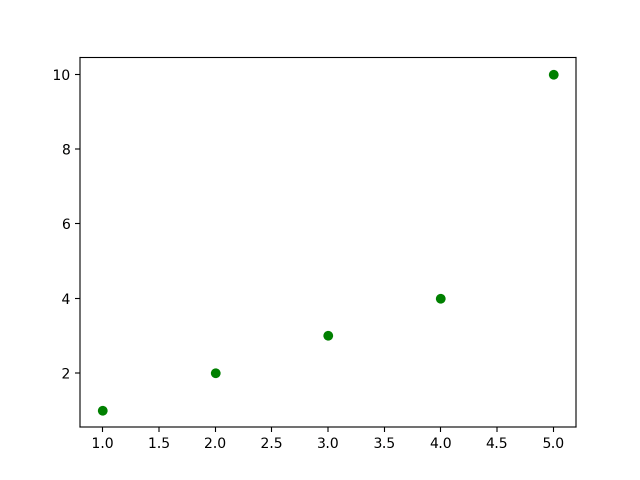
# 'go' stands for green dots plt.plot([1,2,iii,4,5], [ane,2,3,4,10], 'become') plt.show() 
3. How to draw two sets of scatterplots in same plot
Expert. Now how to plot another set of 5 points of different color in the same figure?
Simply call plt.plot() again, it volition add together those point to the aforementioned picture.
You might wonder, why it does not draw these points in a new panel altogether? I will come to that in the adjacent section.
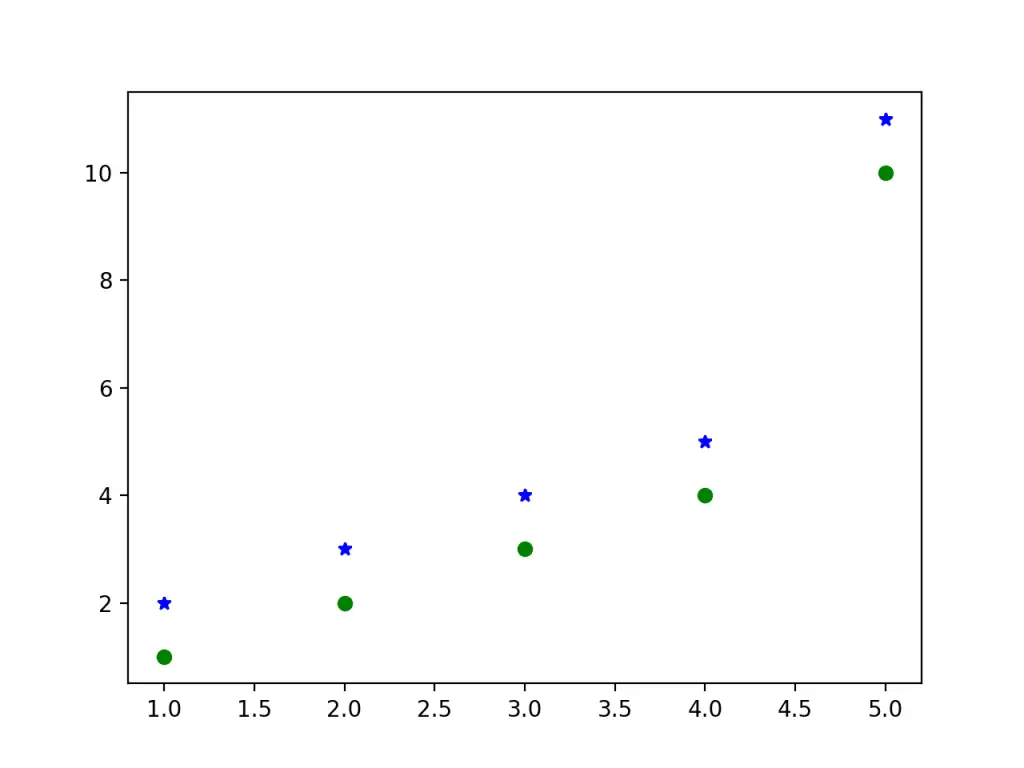
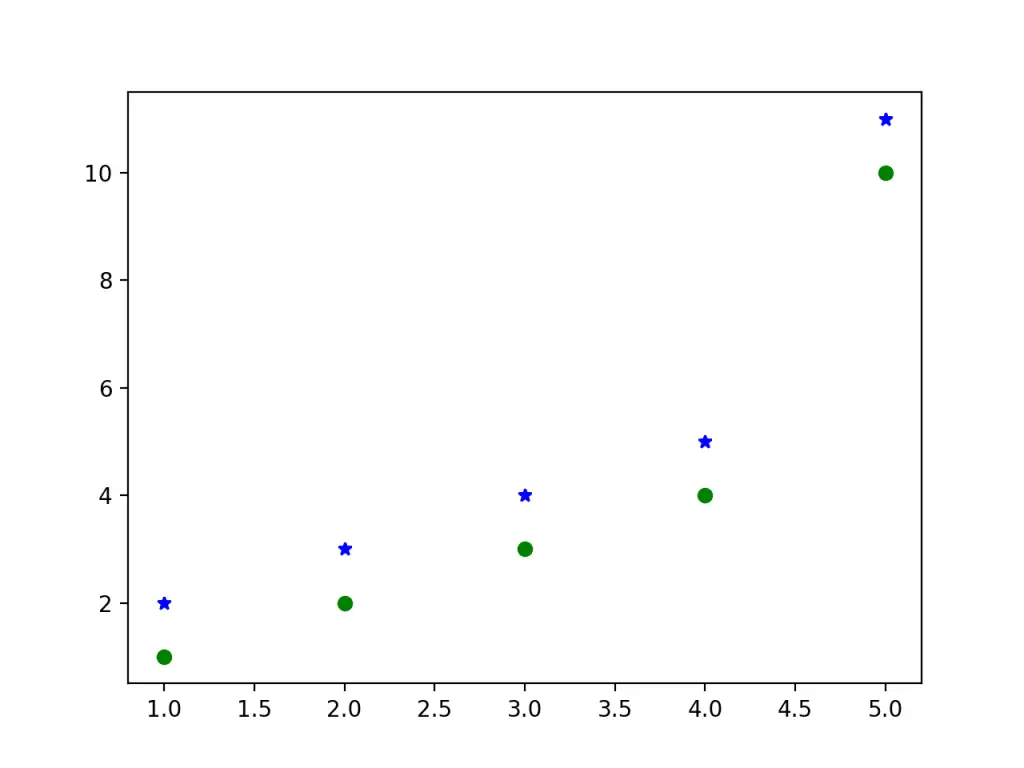
# Draw two sets of points plt.plot([1,2,iii,four,five], [1,ii,3,iv,10], 'go') # light-green dots plt.plot([one,2,iii,4,v], [two,3,4,5,eleven], 'b*') # blue stars plt.show() 
Looks good. Now allow's add the basic plot features: Championship, Legend, 10 and Y axis labels. How to do that?
The plt object has respective methods to add each of this.
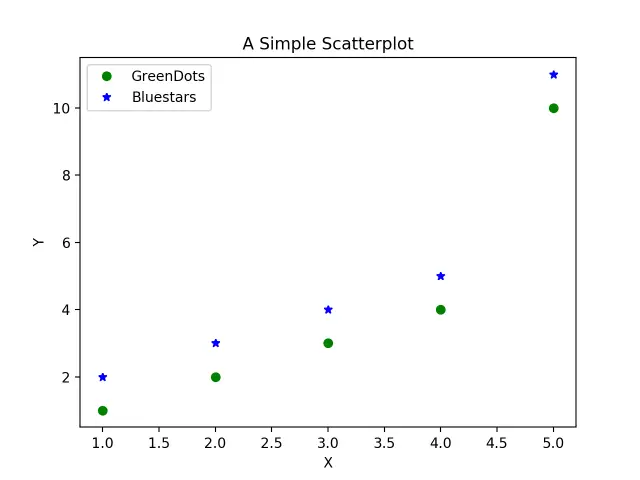
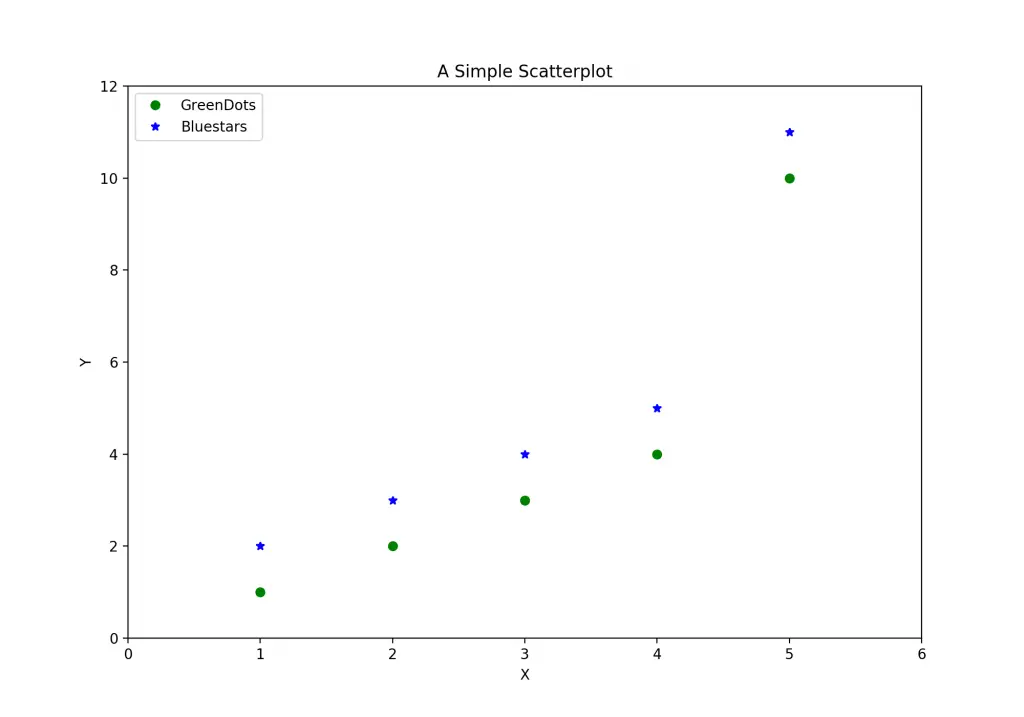
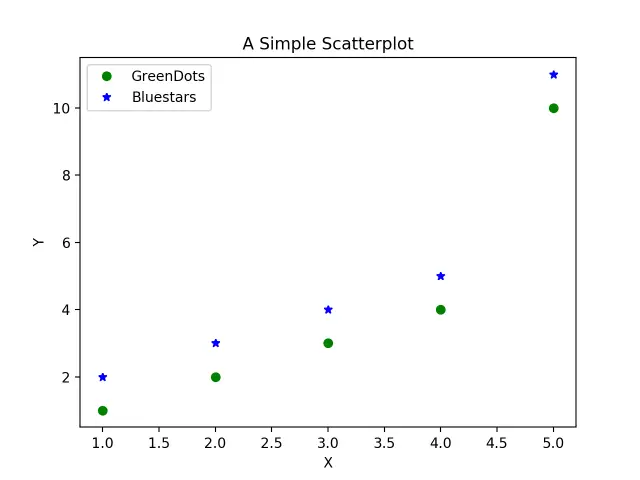
plt.plot([1,two,3,iv,5], [1,ii,three,iv,10], 'go', characterization='GreenDots') plt.plot([1,2,iii,4,5], [2,3,4,5,11], 'b*', label='Bluestars') plt.title('A Simple Scatterplot') plt.xlabel('10') plt.ylabel('Y') plt.fable(loc='best') # fable text comes from the plot's label parameter. plt.show() 
Adept. Now, how to increase the size of the plot? (The above plot would actually expect small on a jupyter notebook)
The easy way to practise information technology is by setting the figsize within plt.figure() method.
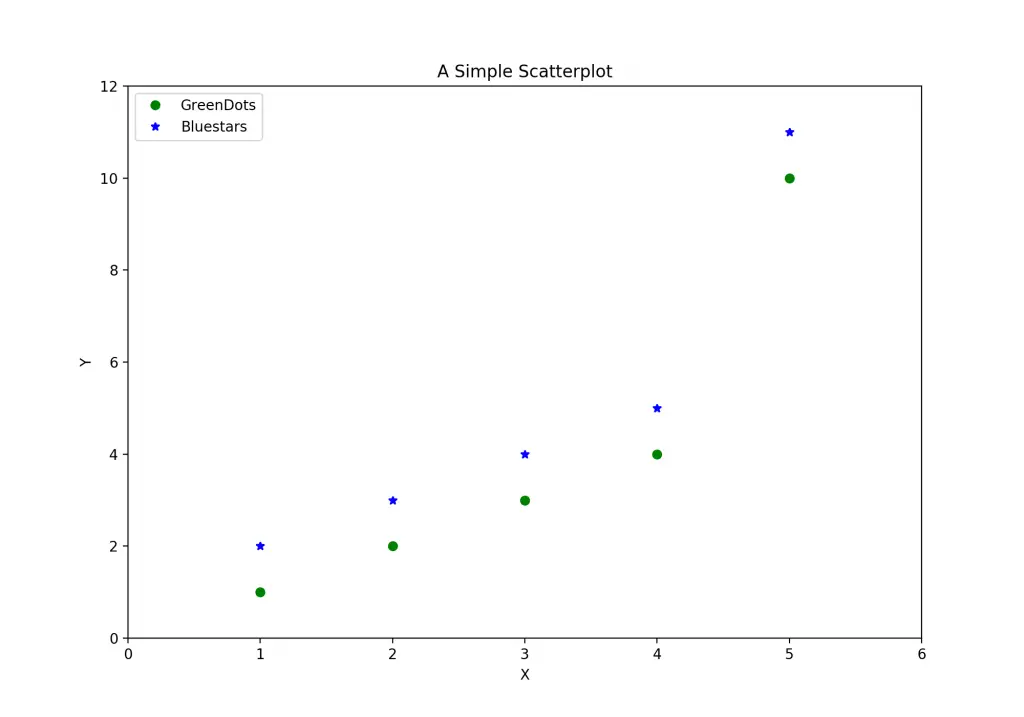
plt.figure(figsize=(x,7)) # x is width, vii is height plt.plot([ane,2,3,4,5], [1,2,3,iv,10], 'go', label='GreenDots') # green dots plt.plot([i,ii,3,iv,5], [2,3,4,5,11], 'b*', label='Bluestars') # bluish stars plt.title('A Simple Scatterplot') plt.xlabel('X') plt.ylabel('Y') plt.xlim(0, 6) plt.ylim(0, 12) plt.legend(loc='best') plt.show() 
Ok, we accept some new lines of code in that location. What does plt.figure do?
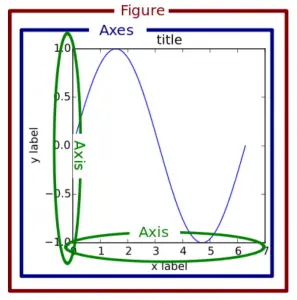
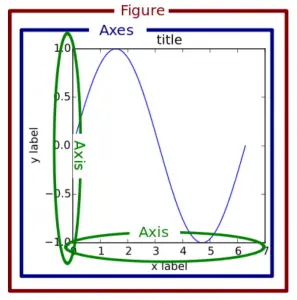
Well, every plot that matplotlib makes is fatigued on something called 'figure'. You lot can think of the figure object as a sail that holds all the subplots and other plot elements within it.
And a figure can take ane or more subplots inside it called axes, arranged in rows and columns. Every figure has atleast one axes. (Don't confuse this axes with X and Y axis, they are different.)
4. How to draw 2 scatterplots in different panels
Let's empathize figure and axes in little more than detail.
Suppose, I want to draw our ii sets of points (dark-green rounds and blue stars) in 2 split plots side-by-side instead of the same plot. How would y'all do that?
Y'all tin can do that by creating two split subplots, aka, axes using plt.subplots(1, 2). This creates and returns two objects:
* the figure
* the axes (subplots) within the figure

Previously, I called plt.plot() to draw the points. Since there was simply one axes past default, information technology drew the points on that axes itself.
Merely now, since you want the points drawn on dissimilar subplots (axes), you accept to call the plot part in the corresponding axes (ax1 and ax2 in below code) instead of plt.
Discover in beneath code, I phone call ax1.plot() and ax2.plot() instead of calling plt.plot() twice.
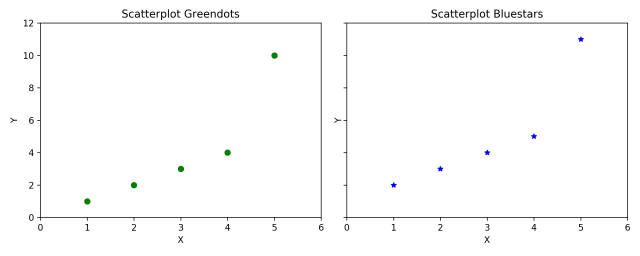
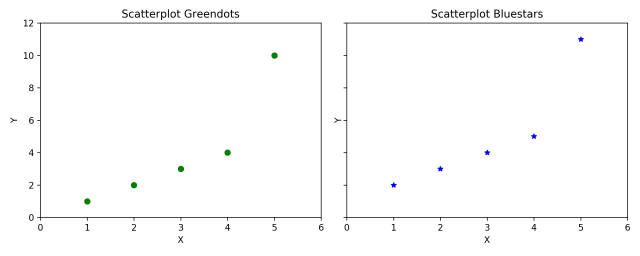
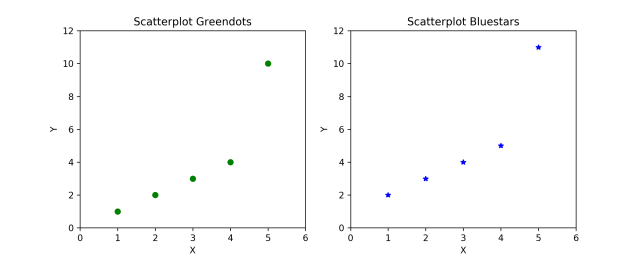
# Create Effigy and Subplots fig, (ax1, ax2) = plt.subplots(i,two, figsize=(10,iv), sharey=True, dpi=120) # Plot ax1.plot([1,two,3,4,five], [1,ii,3,four,x], 'go') # greendots ax2.plot([i,2,3,iv,5], [ii,iii,four,five,11], 'b*') # bluestart # Title, X and Y labels, X and Y Lim ax1.set_title('Scatterplot Greendots'); ax2.set_title('Scatterplot Bluestars') ax1.set_xlabel('10'); ax2.set_xlabel('X') # 10 label ax1.set_ylabel('Y'); ax2.set_ylabel('Y') # y label ax1.set_xlim(0, 6) ; ax2.set_xlim(0, 6) # x axis limits ax1.set_ylim(0, 12); ax2.set_ylim(0, 12) # y centrality limits # ax2.yaxis.set_ticks_position('none') plt.tight_layout() plt.testify() 
Setting sharey=True in plt.subplots() shares the Y centrality between the ii subplots.
And dpi=120 increased the number of dots per inch of the plot to make it look more sharp and clear. You will discover a distinct improvement in clarity on increasing the dpi particularly in jupyter notebooks.
Thats sounds similar a lot of functions to acquire. Well it'south quite easy to call back it actually.
The ax1 and ax2 objects, like plt, has equivalent set_title, set_xlabel and set_ylabel functions. Infact, the plt.championship() actually calls the current axes set_title() to do the job.
- plt.xlabel() ? ax.set_xlabel()
- plt.ylabel() ? ax.set_ylabel()
- plt.xlim() ? ax.set_xlim()
- plt.ylim() ? ax.set_ylim()
- plt.title() ? ax.set_title()
Alternately, to save keystrokes, yous tin set multiple things in i get using the ax.set().
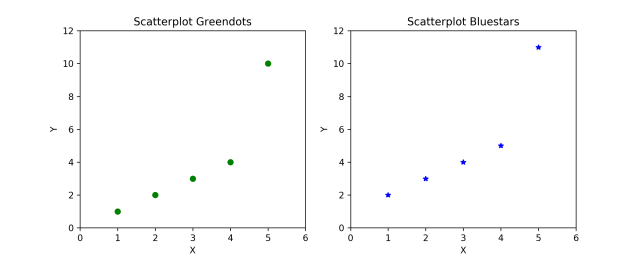
ax1.set(title='Scatterplot Greendots', xlabel='Ten', ylabel='Y', xlim=(0,6), ylim=(0,12)) ax2.set(championship='Scatterplot Bluestars', xlabel='X', ylabel='Y', xlim=(0,vi), ylim=(0,12)) 5. Object Oriented Syntax vs Matlab like Syntax
A known 'problem' with learning matplotlib is, it has two coding interfaces:
- Matlab like syntax
- Object oriented syntax.
This is partly the reason why matplotlib doesn't have one consistent style of achieving the same given output, making it a bit difficult to understand for new comers.
The syntax y'all've seen so far is the Object-oriented syntax, which I personally prefer and is more intuitive and pythonic to work with.
However, since the original purpose of matplotlib was to recreate the plotting facilities of matlab in python, the matlab-like-syntax is retained and still works.
The matlab syntax is 'stateful'.
That means, the plt keeps track of what the current axes is. Then any y'all depict with plt.{anything} will reflect only on the electric current subplot.
Practically speaking, the main divergence between the two syntaxes is, in matlab-like syntax, all plotting is done using plt methods instead of the respective axes'due south method every bit in object oriented syntax.
So, how to recreate the above multi-subplots figure (or whatsoever other figure for that thing) using matlab-like syntax?
The general procedure is: You lot manually create one subplot at a time (using plt.subplot() or plt.add_subplot()) and immediately call plt.plot() or plt.{anything} to change that specific subplot (axes). Whatever method you call using plt will be drawn in the current axes.
The code below shows this in practise.
plt.effigy(figsize=(ten,four), dpi=120) # 10 is width, four is height # Left hand side plot plt.subplot(1,two,1) # (nRows, nColumns, axes number to plot) plt.plot([1,2,3,4,5], [one,two,3,4,ten], 'go') # green dots plt.title('Scatterplot Greendots') plt.xlabel('X'); plt.ylabel('Y') plt.xlim(0, 6); plt.ylim(0, 12) # Right hand side plot plt.subplot(1,2,2) plt.plot([one,2,3,4,five], [2,3,4,5,11], 'b*') # blue stars plt.title('Scatterplot Bluestars') plt.xlabel('Ten'); plt.ylabel('Y') plt.xlim(0, half-dozen); plt.ylim(0, 12) plt.show() 
Let's breakdown the higher up piece of lawmaking.
In plt.subplot(1,2,1), the first ii values, that is (1,2) specifies the number of rows (1) and columns (ii) and the 3rd parameter (1) specifies the position of current subplot. The subsequent plt functions, will ever draw on this current subplot.
You can get a reference to the current (subplot) axes with plt.gca() and the current figure with plt.gcf(). Likewise, plt.cla() and plt.clf() will clear the current axes and figure respectively.
Alright, compare the above code with the object oriented (OO) version. The OO version might look a but confusing because information technology has a mix of both ax1 and plt commands.
Notwithstanding, there is a meaning advantage with axes approach.
That is, since plt.subplots returns all the axes as separate objects, you lot can avoid writing repetitive code by looping through the axes.
E'er think: plt.plot() or plt.{anything} volition always human activity on the plot in the current axes, whereas, ax.{anything} will modify the plot inside that specific ax.
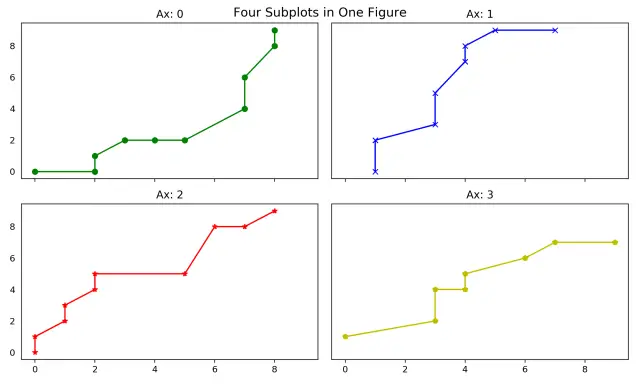
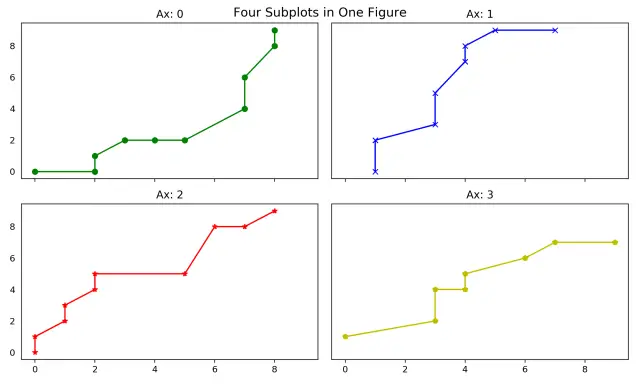
# Draw multiple plots using for-loops using object oriented syntax import numpy every bit np from numpy.random import seed, randint seed(100) # Create Effigy and Subplots fig, axes = plt.subplots(2,2, figsize=(ten,half dozen), sharex=True, sharey=True, dpi=120) # Define the colors and markers to utilise colors = {0:'g', ane:'b', 2:'r', iii:'y'} markers = {0:'o', i:'x', ii:'*', 3:'p'} # Plot each axes for i, ax in enumerate(axes.ravel()): ax.plot(sorted(randint(0,10,10)), sorted(randint(0,10,ten)), marker=markers[i], color=colors[i]) ax.set_title('Ax: ' + str(i)) ax.yaxis.set_ticks_position('none') plt.suptitle('Four Subplots in Ane Figure', verticalalignment='bottom', fontsize=16) plt.tight_layout() plt.show() 
Did you notice in above plot, the Y-axis does not take ticks?
That'south considering I used ax.yaxis.set_ticks_position('none') to plough off the Y-axis ticks. This is some other advantage of the object-oriented interface. You can actually get a reference to any specific element of the plot and employ its methods to manipulate it.
Can you lot approximate how to turn off the X-axis ticks?
The plt.suptitle() added a main championship at effigy level title. plt.title() would have done the aforementioned for the current subplot (axes).
The verticalalignment='bottom' parameter denotes the hingepoint should be at the bottom of the title text, then that the master title is pushed slightly upward.
Alright, What y'all've learned and so far is the cadre essence of how to create a plot and manipulate it using matplotlib. Side by side, let'due south encounter how to get the reference to and modify the other components of the plot
six. How to Modify the Axis Ticks Positions and Labels
In that location are 3 basic things y'all volition probably ever demand in matplotlib when it comes to manipulating axis ticks:
one. How to control the position and tick labels? (using plt.xticks() or ax.setxticks() and ax.setxticklabels())
2. How to control which axis's ticks (acme/bottom/left/right) should be displayed (using plt.tick_params())
3. Functional formatting of tick labels
If you are using ax syntax, you lot can utilise ax.set_xticks() and ax.set_xticklabels() to set the positions and label texts respectively. If y'all are using the plt syntax, you lot can ready both the positions as well as the label text in i phone call using the plt.xticks().
Actually, if you look at the lawmaking of plt.xticks() method (by typing ??plt.xticks in jupyter notebook), information technology calls ax.set_xticks() and ax.set_xticklabels() to do the job. plt.xticks takes the ticks and labels as required parameters but you tin can likewise arrange the label's fontsize, rotation, 'horizontalalignment' and 'verticalalignment' of the hinge points on the labels, like I've washed in the below example.
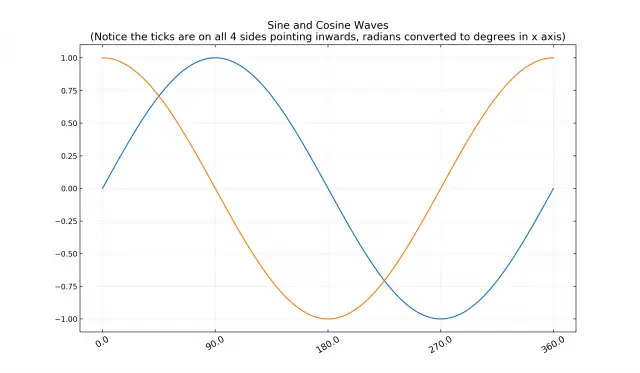
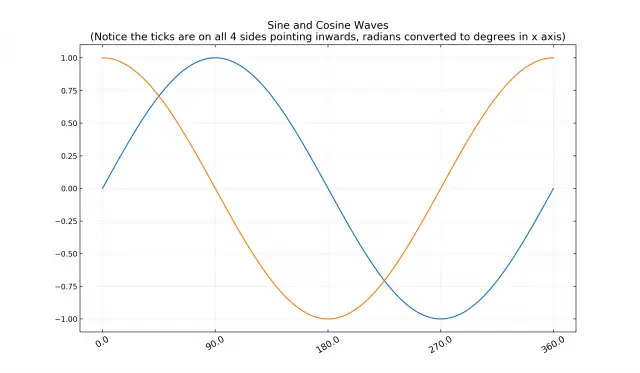
from matplotlib.ticker import FuncFormatter def rad_to_degrees(ten, pos): 'converts radians to degrees' return circular(x * 57.2985, 2) plt.figure(figsize=(12,seven), dpi=100) 10 = np.linspace(0,ii*np.pi,chiliad) plt.plot(10,np.sin(Ten)) plt.plot(Ten,np.cos(X)) # one. Adjust ten centrality Ticks plt.xticks(ticks=np.arange(0, 440/57.2985, 90/57.2985), fontsize=12, rotation=thirty, ha='centre', va='top') # 1 radian = 57.2985 degrees # 2. Tick Parameters plt.tick_params(axis='both',bottom=True, top=Truthful, left=Truthful, right=True, management='in', which='major', grid_color='blue') # 3. Format tick labels to convert radians to degrees formatter = FuncFormatter(rad_to_degrees) plt.gca().xaxis.set_major_formatter(formatter) plt.grid(linestyle='--', linewidth=0.5, alpha=0.xv) plt.title('Sine and Cosine Waves\due north(Observe the ticks are on all 4 sides pointing in, radians converted to degrees in x axis)', fontsize=fourteen) plt.show() 
In above code, plt.tick_params() is used to make up one's mind which all centrality of the plot ('top' / 'bottom' / 'left' / 'right') y'all want to draw the ticks and which management ('in' / 'out') the tick should point to.
the matplotlib.ticker module provides the FuncFormatter to determine how the last tick label should be shown.
seven. Understanding the rcParams, Colors and Plot Styles
The look and feel of various components of a matplotlib plot can be set globally using rcParams. The consummate list of rcParams can be viewed by typing:
mpl.rc_params() # RcParams({'_internal.classic_mode': Faux, # 'agg.path.chunksize': 0, # 'animation.avconv_args': [], # 'blitheness.avconv_path': 'avconv', # 'animation.bitrate': -1, # 'blitheness.codec': 'h264', # ... TRUNCATED Big OuTPut ... You lot can arrange the params you'd like to change past updating it. The beneath snippet adjusts the font past setting it to 'stix', which looks great on plots past the style.
mpl.rcParams.update({'font.size': xviii, 'font.family': 'STIXGeneral', 'mathtext.fontset': 'stix'}) Subsequently modifying a plot, you can rollback the rcParams to default setting using:
mpl.rcParams.update(mpl.rcParamsDefault) # reset to defaults Matplotlib comes with pre-congenital styles which you can look by typing:
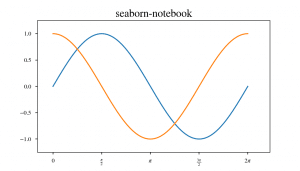
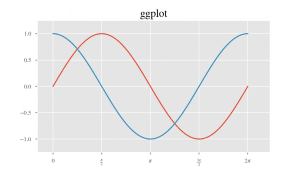
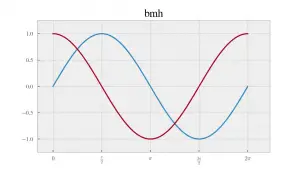
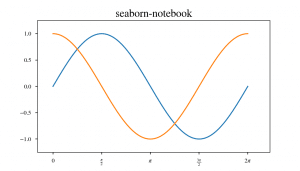
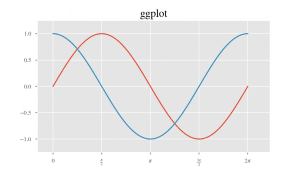
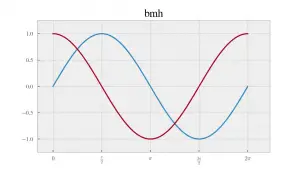
plt.manner.bachelor # ['seaborn-dark', 'seaborn-darkgrid', 'seaborn-ticks', 'fivethirtyeight', # 'seaborn-whitegrid', 'classic', '_classic_test', 'fast', 'seaborn-talk', # 'seaborn-dark-palette', 'seaborn-bright', 'seaborn-pastel', 'grayscale', # 'seaborn-notebook', 'ggplot', 'seaborn-colorblind', 'seaborn-muted', # 'seaborn', 'Solarize_Light2', 'seaborn-newspaper', 'bmh', 'tableau-colorblind10', # 'seaborn-white', 'dark_background', 'seaborn-affiche', 'seaborn-deep'] import matplotlib every bit mpl mpl.rcParams.update({'font.size': eighteen, 'font.family': 'STIXGeneral', 'mathtext.fontset': 'stix'}) def plot_sine_cosine_wave(style='ggplot'): plt.style.use(manner) plt.figure(figsize=(seven,4), dpi=80) Ten = np.linspace(0,2*np.pi,m) plt.plot(X,np.sin(X)); plt.plot(X,np.cos(X)) plt.xticks(ticks=np.arange(0, 440/57.2985, 90/57.2985), labels = [r'$0$',r'$\frac{\pi}{ii}$',r'$\pi$',r'$\frac{iii\pi}{two}$',r'$2\pi$']) # i radian = 57.2985 degrees plt.gca().set(ylim=(-1.25, 1.25), xlim=(-.v, 7)) plt.title(way, fontsize=xviii) plt.show() plot_sine_cosine_wave('seaborn-notebook') plot_sine_cosine_wave('ggplot') plot_sine_cosine_wave('bmh') 


I've but shown few of the pre-congenital styles, the rest of the list is definitely worth a await.
Matplotlib also comes with pre-congenital colors and palettes. Type the post-obit in your jupyter/python console to check out the available colors.
# View Colors mpl.colors.CSS4_COLORS # 148 colors mpl.colors.XKCD_COLORS # 949 colors mpl.colors.BASE_COLORS # 8 colors #> {'b': (0, 0, 1), #> 'grand': (0, 0.five, 0), #> 'r': (1, 0, 0), #> 'c': (0, 0.75, 0.75), #> 'm': (0.75, 0, 0.75), #> 'y': (0.75, 0.75, 0), #> 'k': (0, 0, 0), #> 'w': (1, 1, 1)} # View first 10 Palettes dir(plt.cm)[:x] #> ['Accent', 'Accent_r', 'Blues', 'Blues_r', #> 'BrBG', 'BrBG_r', 'BuGn', 'BuGn_r', 'BuPu', 'BuPu_r'] 
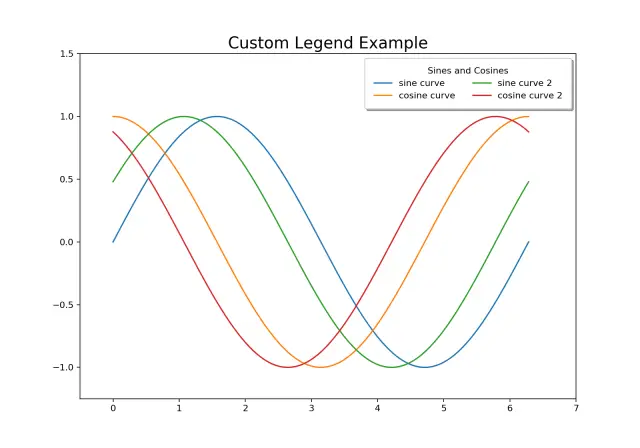
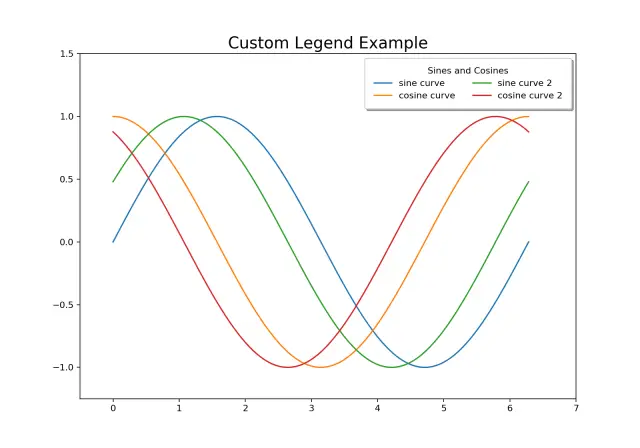
eight. How to Customise the Legend
The virtually common way to make a legend is to define the characterization parameter for each of the plots and finally phone call plt.fable().
However, sometimes you lot might desire to construct the legend on your own. In that case, you lot demand to pass the plot items you lot want to draw the fable for and the legend text as parameters to plt.legend() in the following format:
plt.fable((line1, line2, line3), ('label1', 'label2', 'label3'))
# plt.style.use('seaborn-notebook') plt.figure(figsize=(10,7), dpi=80) Ten = np.linspace(0, 2*np.pi, g) sine = plt.plot(Ten,np.sin(X)); cosine = plt.plot(Ten,np.cos(X)) sine_2 = plt.plot(X,np.sin(X+.5)); cosine_2 = plt.plot(X,np.cos(10+.5)) plt.gca().set(ylim=(-1.25, ane.five), xlim=(-.5, 7)) plt.title('Custom Legend Instance', fontsize=eighteen) # Modify legend plt.legend([sine[0], cosine[0], sine_2[0], cosine_2[0]], # plot items ['sine curve', 'cosine curve', 'sine bend ii', 'cosine curve 2'], frameon=True, # legend border framealpha=one, # transparency of edge ncol=2, # num columns shadow=True, # shadow on borderpad=1, # thickness of edge title='Sines and Cosines') # title plt.show() 
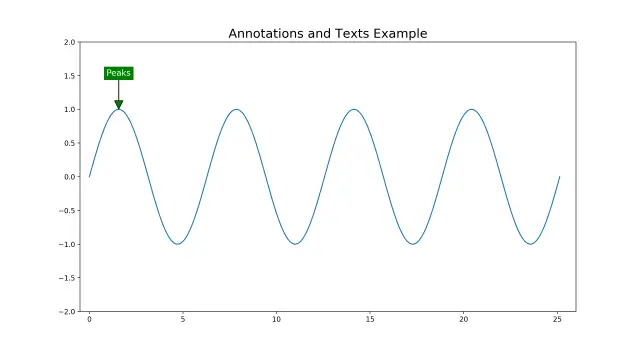
9. How to Add Texts, Arrows and Annotations
plt.text and plt.annotate adds the texts and annotations respectively. If you have to plot multiple texts you need to call plt.text() as many times typically in a for-loop.
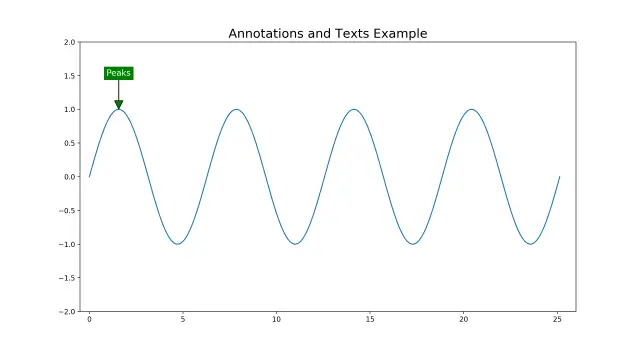
Let'south annotate the peaks and troughs adding arrowprops and a bbox for the text.
# Texts, Arrows and Annotations Example # ref: https://matplotlib.org/users/annotations_guide.html plt.effigy(figsize=(xiv,7), dpi=120) 10 = np.linspace(0, 8*np.pi, 1000) sine = plt.plot(10,np.sin(X), color='tab:blue'); # ane. Annotate with Pointer Props and bbox plt.comment('Peaks', xy=(90/57.2985, 1.0), xytext=(90/57.2985, ane.5), bbox=dict(boxstyle='foursquare', fc='green', linewidth=0.1), arrowprops=dict(facecolor='light-green', shrink=0.01, width=0.one), fontsize=12, colour='white', horizontalalignment='center') # ii. Texts at Peaks and Troughs for bending in [440, 810, 1170]: plt.text(bending/57.2985, one.05, str(angle) + "\ndegrees", transform=plt.gca().transData, horizontalalignment='center', color='green') for angle in [270, 630, 990, 1350]: plt.text(angle/57.2985, -1.3, str(bending) + "\ndegrees", transform=plt.gca().transData, horizontalalignment='middle', color='red') plt.gca().ready(ylim=(-2.0, 2.0), xlim=(-.5, 26)) plt.title('Annotations and Texts Case', fontsize=18) plt.show() 
Notice, all the text we plotted to a higher place was in relation to the data.
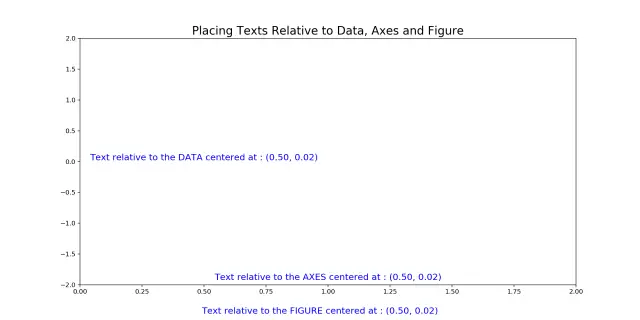
That is, the x and y position in the plt.text() corresponds to the values forth the x and y axes. However, sometimes y'all might piece of work with information of different scales on different subplots and you want to write the texts in the same position on all the subplots.
In such case, instead of manually calculating the x and y positions for each axes, you can specify the x and y values in relation to the axes (instead of x and y axis values).
You can practise this by setting transform=ax.transData.
The lower left corner of the axes has (x,y) = (0,0) and the top right corner volition correspond to (1,ane).
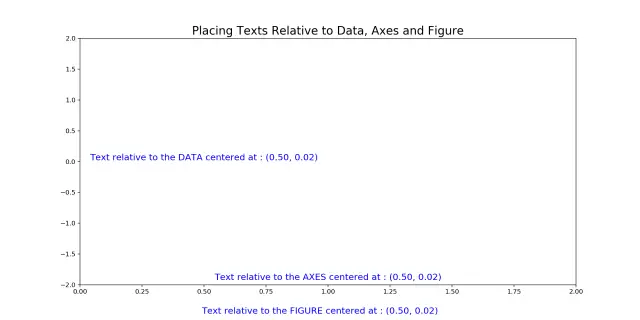
The below plot shows the position of texts for the same values of (10,y) = (0.fifty, 0.02) with respect to the Data(transData), Axes(transAxes) and Figure(transFigure) respectively.
# Texts, Arrows and Annotations Case plt.figure(figsize=(14,vii), dpi=80) Ten = np.linspace(0, 8*np.pi, 1000) # Text Relative to Information plt.text(0.l, 0.02, "Text relative to the DATA centered at : (0.50, 0.02)", transform=plt.gca().transData, fontsize=fourteen, ha='center', colour='blue') # Text Relative to AXES plt.text(0.50, 0.02, "Text relative to the AXES centered at : (0.50, 0.02)", transform=plt.gca().transAxes, fontsize=14, ha='eye', color='blueish') # Text Relative to FIGURE plt.text(0.50, 0.02, "Text relative to the Effigy centered at : (0.50, 0.02)", transform=plt.gcf().transFigure, fontsize=fourteen, ha='center', color='blue') plt.gca().set(ylim=(-2.0, 2.0), xlim=(0, 2)) plt.title('Placing Texts Relative to Data, Axes and Figure', fontsize=18) plt.testify() 
10. How to customize matplotlib'due south subplots layout
Matplotlib provides 2 user-friendly ways to create customized multi-subplots layout.
-
plt.subplot2grid -
plt.GridSpec
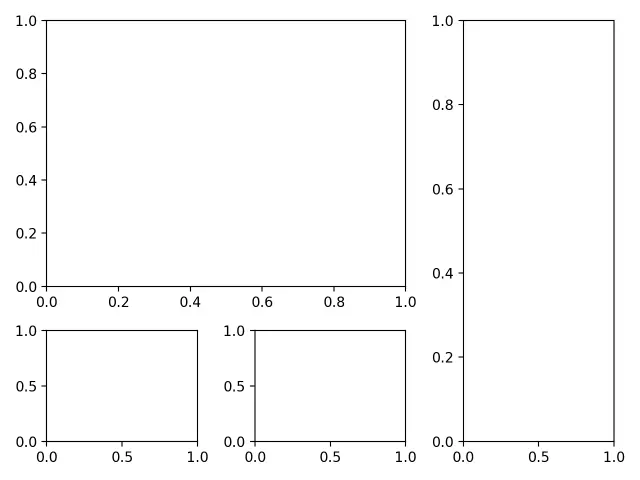
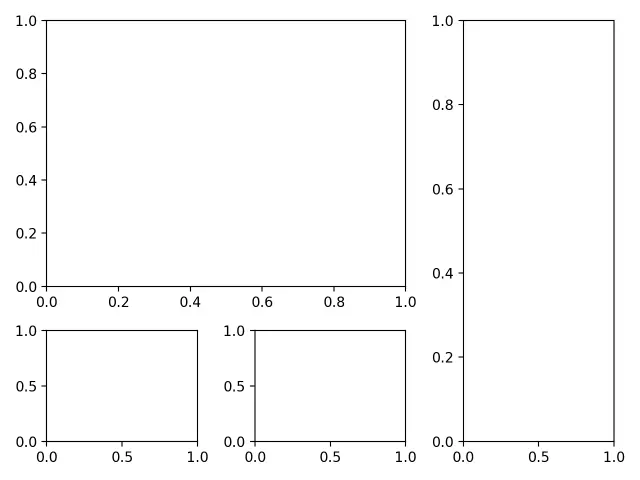
Both plt.subplot2grid and plt.GridSpec lets yous depict complex layouts. Below is a overnice plt.subplot2grid example.
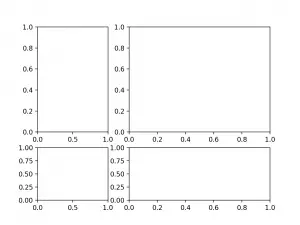
# Supplot2grid arroyo fig = plt.figure() ax1 = plt.subplot2grid((3,3), (0,0), colspan=2, rowspan=2) # topleft ax3 = plt.subplot2grid((3,3), (0,2), rowspan=3) # right ax4 = plt.subplot2grid((3,3), (two,0)) # bottom left ax5 = plt.subplot2grid((3,3), (2,ane)) # bottom correct fig.tight_layout() 
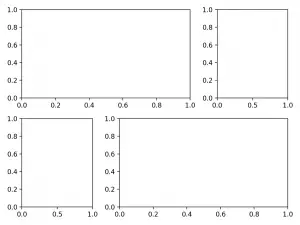
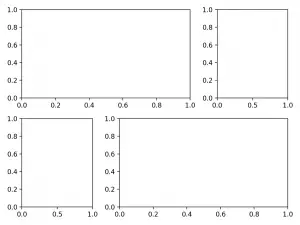
Using plt.GridSpec, you lot tin use either a plt.subplot() interface which takes part of the filigree specified by plt.GridSpec(nrow, ncol) or utilise the ax = fig.add_subplot(g) where the GridSpec is defined by height_ratios and weight_ratios.
# GridSpec Approach 1 import matplotlib.gridspec as gridspec fig = plt.figure() filigree = plt.GridSpec(2, 3) # 2 rows 3 cols plt.subplot(grid[0, :2]) # top left plt.subplot(grid[0, 2]) # summit right plt.subplot(grid[one, :1]) # bottom left plt.subplot(grid[one, i:]) # bottom right fig.tight_layout() 
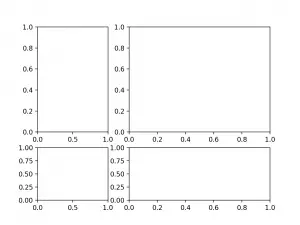
# GridSpec Approach 2 import matplotlib.gridspec as gridspec fig = plt.effigy() gs = gridspec.GridSpec(ii, 2, height_ratios=[two,i], width_ratios=[1,2]) for g in gs: ax = fig.add_subplot(g) fig.tight_layout() 
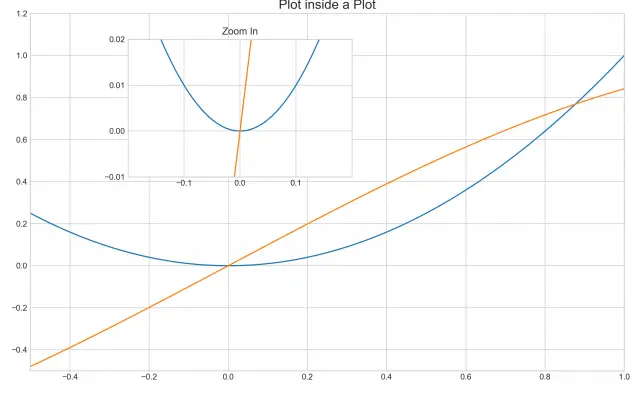
The above examples showed layouts where the subplots dont overlap. It is possible to make subplots to overlap. Infact you tin draw an axes within a larger axes using fig.add_axes(). You need to specify the x,y positions relative to the effigy and as well the width and top of the inner plot.
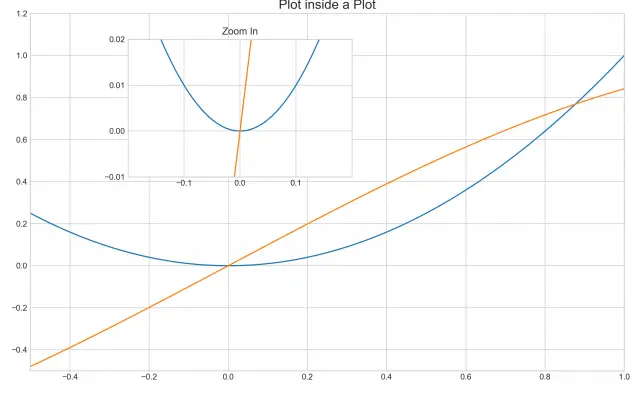
Below is an case of an inner plot that zooms in to a larger plot.
# Plot within a plot plt.mode.use('seaborn-whitegrid') fig, ax = plt.subplots(figsize=(10,vi)) x = np.linspace(-0.50, 1., m) # Outer Plot ax.plot(x, ten**2) ax.plot(x, np.sin(x)) ax.ready(xlim=(-0.5, 1.0), ylim=(-0.5,1.2)) fig.tight_layout() # Inner Plot inner_ax = fig.add_axes([0.2, 0.55, 0.35, 0.35]) # x, y, width, height inner_ax.plot(10, x**2) inner_ax.plot(x, np.sin(x)) inner_ax.set(title='Zoom In', xlim=(-.2, .2), ylim=(-.01, .02), yticks = [-0.01, 0, 0.01, 0.02], xticks=[-0.ane,0,.one]) ax.set_title("Plot inside a Plot", fontsize=20) plt.evidence() mpl.rcParams.update(mpl.rcParamsDefault) # reset to defaults 
eleven. How is scatterplot fatigued with plt.plot dissimilar from plt.scatter
The departure is plt.plot() does not provide options to change the color and size of point dynamically (based on another assortment). But plt.besprinkle() allows y'all to do that.
By varying the size and colour of points, you lot can create nice looking chimera plots.
Some other convenience is you can straight use a pandas dataframe to fix the x and y values, provided yous specify the source dataframe in the data argument.
You can also set the color 'c' and size 's' of the points from i of the dataframe columns itself.
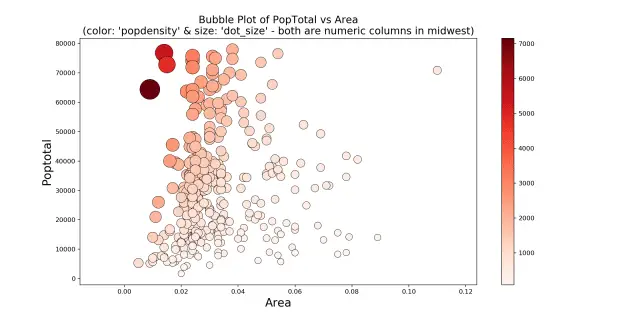
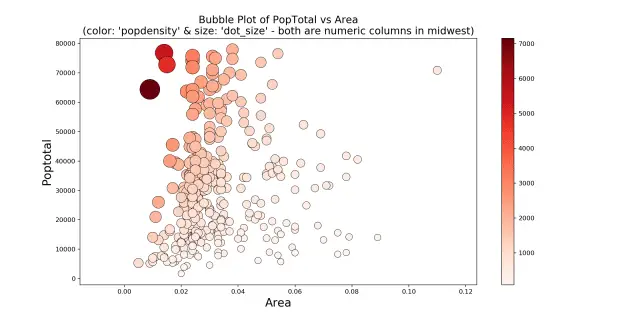
# Scatterplot with varying size and color of points import pandas every bit pd midwest = pd.read_csv("https://raw.githubusercontent.com/selva86/datasets/master/midwest_filter.csv") # Plot fig = plt.figure(figsize=(14, 7), dpi= eighty, facecolor='westward', edgecolor='m') plt.besprinkle('area', 'poptotal', data=midwest, due south='dot_size', c='popdensity', cmap='Reds', edgecolors='black', linewidths=.5) plt.title("Bubble Plot of PopTotal vs Area\n(color: 'popdensity' & size: 'dot_size' - both are numeric columns in midwest)", fontsize=sixteen) plt.xlabel('Area', fontsize=18) plt.ylabel('Poptotal', fontsize=18) plt.colorbar() plt.show() 
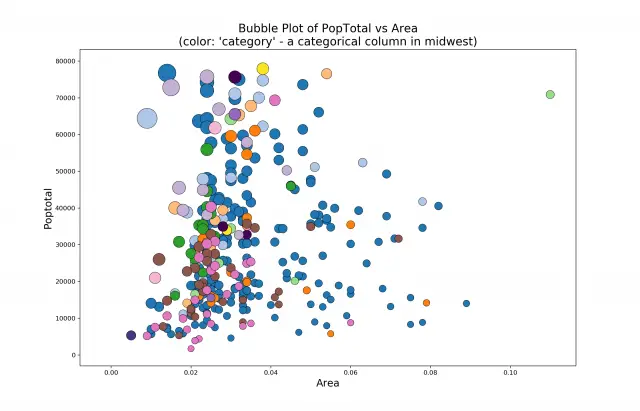
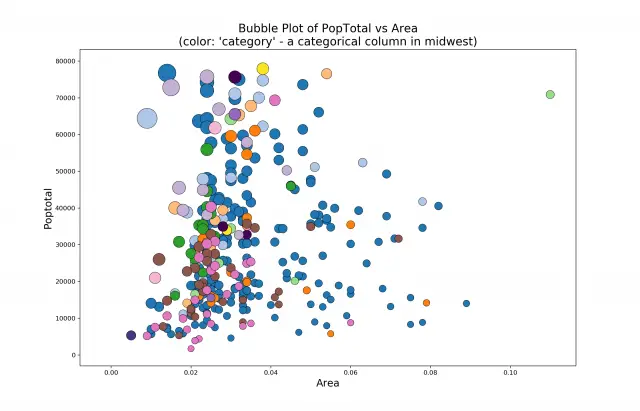
# Import data import pandas as pd midwest = pd.read_csv("https://raw.githubusercontent.com/selva86/datasets/master/midwest_filter.csv") # Plot fig = plt.figure(figsize=(fourteen, 9), dpi= 80, facecolor='w', edgecolor='grand') colors = plt.cm.tab20.colors categories = np.unique(midwest['category']) for i, category in enumerate(categories): plt.besprinkle('area', 'poptotal', data=midwest.loc[midwest.category==category, :], s='dot_size', c=colors[i], label=str(category), edgecolors='blackness', linewidths=.five) # Fable for size of points for dot_size in [100, 300, 1000]: plt.besprinkle([], [], c='k', blastoff=0.5, s=dot_size, label=str(dot_size) + ' TotalPop') plt.legend(loc='upper right', scatterpoints=1, frameon=Imitation, labelspacing=ii, title='Saravana Stores', fontsize=8) plt.championship("Bubble Plot of PopTotal vs Area\n(color: 'category' - a chiselled cavalcade in midwest)", fontsize=eighteen) plt.xlabel('Area', fontsize=16) plt.ylabel('Poptotal', fontsize=xvi) plt.bear witness() 
# Save the figure plt.savefig("bubbleplot.png", transparent=True, dpi=120) 12. How to describe Histograms, Boxplots and Time Serial
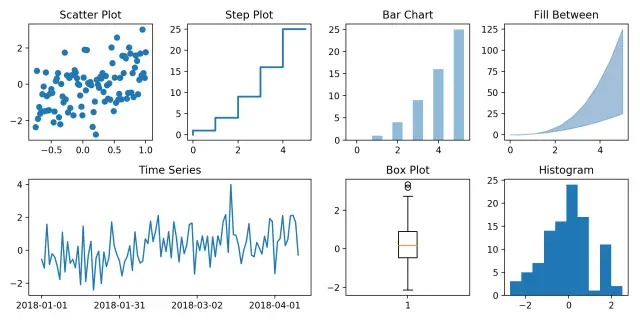
The methods to depict dissimilar types of plots are present in pyplot (plt) besides as Axes. The below example shows bones examples of few of the commonly used plot types.
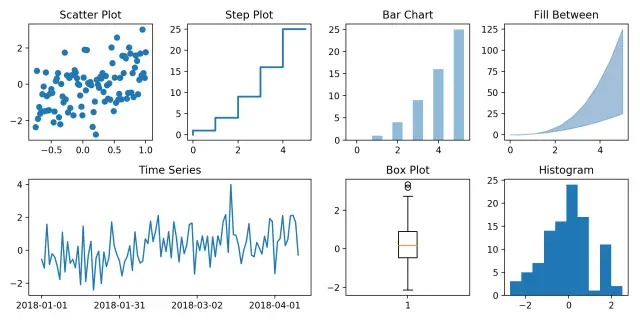
import pandas equally pd # Setup the subplot2grid Layout fig = plt.figure(figsize=(10, 5)) ax1 = plt.subplot2grid((2,4), (0,0)) ax2 = plt.subplot2grid((2,4), (0,1)) ax3 = plt.subplot2grid((ii,4), (0,ii)) ax4 = plt.subplot2grid((2,4), (0,iii)) ax5 = plt.subplot2grid((two,4), (one,0), colspan=two) ax6 = plt.subplot2grid((two,4), (i,2)) ax7 = plt.subplot2grid((2,iv), (one,3)) # Input Arrays due north = np.array([0,ane,two,3,4,5]) 10 = np.linspace(0,5,10) xx = np.linspace(-0.75, one., 100) # Scatterplot ax1.scatter(xx, xx + np.random.randn(len(20))) ax1.set_title("Besprinkle Plot") # Footstep Chart ax2.step(n, n**2, lw=ii) ax2.set_title("Step Plot") # Bar Chart ax3.bar(n, northward**2, marshal="center", width=0.5, alpha=0.v) ax3.set_title("Bar Chart") # Fill Between ax4.fill_between(ten, x**2, x**three, color="steelblue", alpha=0.5); ax4.set_title("Fill Between"); # Time Series dates = pd.date_range('2018-01-01', periods = len(twenty)) ax5.plot(dates, xx + np.random.randn(len(xx))) ax5.set_xticks(dates[::30]) ax5.set_xticklabels(dates.strftime('%Y-%grand-%d')[::30]) ax5.set_title("Time Series") # Box Plot ax6.boxplot(np.random.randn(len(xx))) ax6.set_title("Box Plot") # Histogram ax7.hist(xx + np.random.randn(len(xx))) ax7.set_title("Histogram") fig.tight_layout() 
What about more advanced plots?
If yous want to come across more information analysis oriented examples of a particular plot type, say histogram or fourth dimension series, the acme fifty master plots for data analysis will requite you concrete examples of presentation ready plots. This is a very useful tool to have, not merely to construct nice looking plots only to draw ideas to what type of plot you want to make for your data.
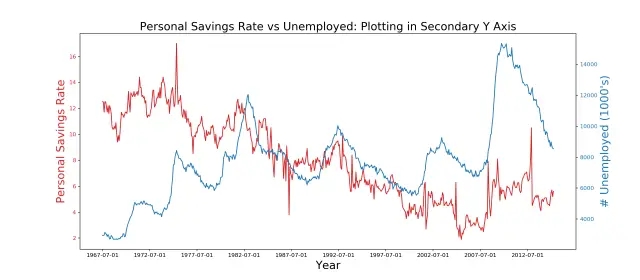
13. How to Plot with two Y-Axis
Plotting a line nautical chart on the left-hand side axis is straightforward, which you've already seen.
So how to draw the 2nd line on the right-hand side y-centrality?
The play a joke on is to activate the correct manus side Y axis using ax.twinx() to create a second axes.
This second axes volition have the Y-centrality on the right activated and shares the same x-axis equally the original ax. So, whatever you describe using this 2nd axes volition exist referenced to the secondary y-axis. The remaining task is to merely colour the axis and tick labels to friction match the color of the lines.
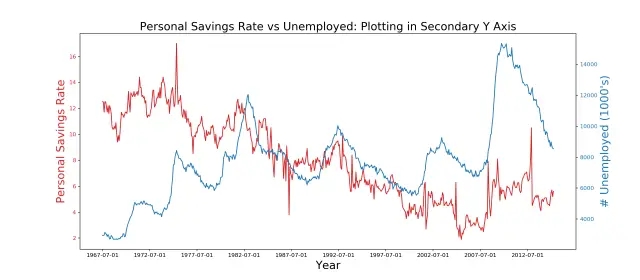
# Import Data df = pd.read_csv("https://github.com/selva86/datasets/raw/master/economic science.csv") ten = df['engagement']; y1 = df['psavert']; y2 = df['unemploy'] # Plot Line1 (Left Y Axis) fig, ax1 = plt.subplots(1,1,figsize=(16,seven), dpi= 80) ax1.plot(x, y1, color='tab:blood-red') # Plot Line2 (Right Y Axis) ax2 = ax1.twinx() # instantiate a 2nd axes that shares the same x-axis ax2.plot(10, y2, colour='tab:blue') # Simply Decorations!! ------------------- # ax1 (left y axis) ax1.set_xlabel('Year', fontsize=twenty) ax1.set_ylabel('Personal Savings Charge per unit', colour='tab:cherry-red', fontsize=20) ax1.tick_params(axis='y', rotation=0, labelcolor='tab:red' ) # ax2 (right Y axis) ax2.set_ylabel("# Unemployed (1000's)", color='tab:blue', fontsize=twenty) ax2.tick_params(axis='y', labelcolor='tab:blue') ax2.set_title("Personal Savings Rate vs Unemployed: Plotting in Secondary Y Axis", fontsize=20) ax2.set_xticks(np.arange(0, len(10), 60)) ax2.set_xticklabels(ten[::60], rotation=90, fontdict={'fontsize':ten}) plt.prove() 
xiv. Introduction to Seaborn
Every bit the charts go more complex, the more the code you've got to write. For example, in matplotlib, there is no directly method to draw a density plot of a scatterplot with line of all-time fit. You go the idea.
So, what yous can exercise instead is to use a higher level package similar seaborn, and use 1 of its prebuilt functions to draw the plot.
Nosotros are not going in-depth into seaborn. But allow'due south run across how to get started and where to notice what you want. A lot of seaborn's plots are suitable for data analysis and the library works seamlessly with pandas dataframes.
seaborn is typically imported as sns. Like matplotlib it comes with its own set of pre-built styles and palettes.
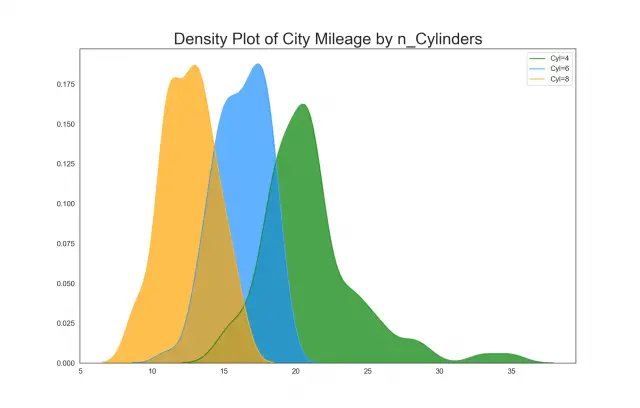
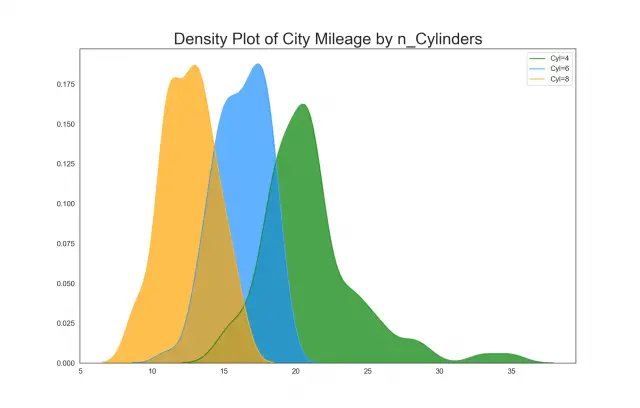
import seaborn as sns sns.set_style("white") # Import Information df = pd.read_csv("https://github.com/selva86/datasets/raw/master/mpg_ggplot2.csv") # Draw Plot plt.figure(figsize=(sixteen,x), dpi= 80) sns.kdeplot(df.loc[df['cyl'] == iv, "cty"], shade=Truthful, color="k", label="Cyl=4", alpha=.7) sns.kdeplot(df.loc[df['cyl'] == vi, "cty"], shade=Truthful, color="dodgerblue", label="Cyl=6", alpha=.vii) sns.kdeplot(df.loc[df['cyl'] == 8, "cty"], shade=True, color="orange", label="Cyl=8", alpha=.vii) # Ornamentation plt.title('Density Plot of City Mileage by n_Cylinders', fontsize=22) plt.fable() plt.show() 
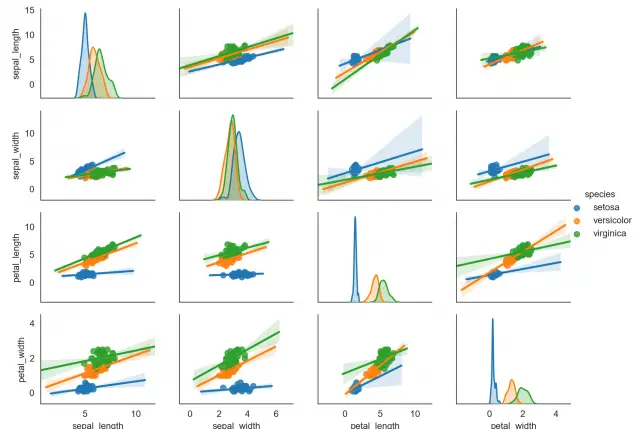
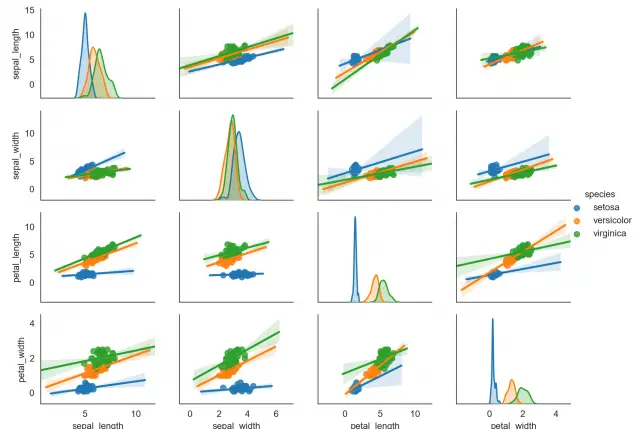
# Load Dataset df = sns.load_dataset('iris') # Plot plt.effigy(figsize=(10,8), dpi= eighty) sns.pairplot(df, kind="reg", hue="species") plt.show() <Figure size 800x640 with 0 Axes> 
This is only to give a hint of what's possible with seaborn. Maybe I will write a dissever mail on it. However, the official seaborn page has practiced examples for you lot to beginning with.
xv. Conclusion
Congratulations if you reached this far. Because we literally started from scratch and covered the essential topics to making matplotlib plots.
We covered the syntax and overall structure of creating matplotlib plots, saw how to modify various components of a plot, customized subplots layout, plots styling, colors, palettes, draw different plot types etc.
If you want to get more practice, try taking up couple of plots listed in the height 50 plots starting with correlation plots and try recreating it.
Until next time
This tutorial explains matplotlib's style of making plots in simplified parts so you gain the cognition and a clear agreement of how to build and modify full featured matplotlib plots.
ane. Introduction
Matplotlib is the most popular plotting library in python. Using matplotlib, you can create pretty much whatsoever type of plot. However, equally your plots become more than circuitous, the learning curve can get steeper.
The goal of this tutorial is to make you sympathise 'how plotting with matplotlib works' and brand y'all comfortable to build full-featured plots with matplotlib.
ii. A Bones Scatterplot
The following piece of code is found in pretty much any python code that has matplotlib plots.
import matplotlib.pyplot as plt %matplotlib inline matplotlib.pyplot is usually imported as plt. Information technology is the core object that contains the methods to create all sorts of charts and features in a plot.
The %matplotlib inline is a jupyter notebook specific command that allow's you see the plots in the notbook itself.
Suppose you want to depict a specific type of plot, say a scatterplot, the starting time thing you want to cheque out are the methods under plt (type plt and hitting tab or type dir(plt) in python prompt).
Let's begin by making a simple but full-featured scatterplot and take it from there. Let's see what plt.plot() creates if you an capricious sequence of numbers.
import matplotlib.pyplot as plt %matplotlib inline # Plot plt.plot([1,ii,3,4,10]) #> [<matplotlib.lines.Line2D at 0x10edbab70>] 
I just gave a list of numbers to plt.plot() and information technology drew a line chart automatically. It assumed the values of the X-axis to kickoff from zero going up to as many items in the data.
Notice the line matplotlib.lines.Line2D in code output?
That'due south because Matplotlib returns the plot object itself besides drawing the plot.
If you only want to meet the plot, add plt.bear witness() at the finish and execute all the lines in one shot.
Alright, notice instead of the intended scatter plot, plt.plot drew a line plot. That's considering of the default behaviour.
So how to describe a scatterplot instead?
Well to do that, let'south understand a bit more than about what arguments plt.plot() expects. The plt.plot accepts iii bones arguments in the following order: (ten, y, format).
This format is a short mitt combination of {color}{marker}{line}.
For instance, the format 'go-' has 3 characters continuing for: 'green colored dots with solid line'. By omitting the line function ('-') in the end, you will be left with only dark-green dots ('become'), which makes it draw a scatterplot.
Few commonly used brusk hand format examples are:
* 'r*--' : 'red stars with dashed lines'
* 'ks.' : 'black squares with dotted line' ('grand' stands for blackness)
* 'bD-.' : 'blue diamonds with dash-dot line'.
For a complete list of colors, markers and linestyles, bank check out the assistance(plt.plot) command.
Let's draw a scatterplot with greendots.
# 'go' stands for green dots plt.plot([one,2,3,4,v], [1,2,3,four,10], 'go') plt.bear witness() 
three. How to describe two sets of scatterplots in same plot
Good. Now how to plot another set of 5 points of different color in the same effigy?
Just telephone call plt.plot() over again, it will add together those signal to the same picture.
You might wonder, why information technology does not depict these points in a new panel altogether? I will come to that in the next section.
# Depict two sets of points plt.plot([1,2,3,four,5], [ane,2,three,4,10], 'go') # greenish dots plt.plot([1,2,3,iv,v], [2,3,four,5,xi], 'b*') # bluish stars plt.prove() 
Looks skilful. Now let'south add together the basic plot features: Championship, Legend, X and Y centrality labels. How to practise that?
The plt object has respective methods to add each of this.
plt.plot([i,2,3,4,5], [1,2,iii,iv,10], 'get', label='GreenDots') plt.plot([1,2,iii,4,5], [2,3,4,5,11], 'b*', label='Bluestars') plt.title('A Simple Scatterplot') plt.xlabel('X') plt.ylabel('Y') plt.legend(loc='best') # legend text comes from the plot's label parameter. plt.show() 
Good. Now, how to increase the size of the plot? (The to a higher place plot would actually look minor on a jupyter notebook)
The easy style to do it is by setting the figsize inside plt.figure() method.
plt.effigy(figsize=(x,vii)) # 10 is width, 7 is tiptop plt.plot([ane,2,3,4,5], [1,two,3,4,ten], 'go', characterization='GreenDots') # green dots plt.plot([1,2,3,4,v], [2,3,4,5,eleven], 'b*', label='Bluestars') # blue stars plt.title('A Unproblematic Scatterplot') plt.xlabel('Ten') plt.ylabel('Y') plt.xlim(0, 6) plt.ylim(0, 12) plt.legend(loc='best') plt.testify() 
Ok, we have some new lines of lawmaking there. What does plt.effigy practise?
Well, every plot that matplotlib makes is drawn on something called 'effigy'. You tin can call up of the figure object as a canvas that holds all the subplots and other plot elements within information technology.
And a figure tin have one or more subplots inside it called axes, arranged in rows and columns. Every effigy has atleast ane axes. (Don't confuse this axes with X and Y axis, they are dissimilar.)
iv. How to depict 2 scatterplots in different panels
Let'due south understand figure and axes in little more detail.
Suppose, I desire to describe our two sets of points (green rounds and bluish stars) in ii separate plots side-by-side instead of the aforementioned plot. How would you lot practice that?
Y'all can practise that by creating two dissever subplots, aka, axes using plt.subplots(1, 2). This creates and returns two objects:
* the figure
* the axes (subplots) inside the effigy

Previously, I chosen plt.plot() to draw the points. Since there was merely one axes by default, it drew the points on that axes itself.
But at present, since yous want the points fatigued on different subplots (axes), you have to call the plot role in the corresponding axes (ax1 and ax2 in below code) instead of plt.
Discover in below code, I call ax1.plot() and ax2.plot() instead of calling plt.plot() twice.
# Create Figure and Subplots fig, (ax1, ax2) = plt.subplots(1,2, figsize=(ten,iv), sharey=True, dpi=120) # Plot ax1.plot([1,ii,3,four,5], [i,2,3,four,10], 'go') # greendots ax2.plot([1,2,three,iv,5], [2,3,4,five,11], 'b*') # bluestart # Title, X and Y labels, X and Y Lim ax1.set_title('Scatterplot Greendots'); ax2.set_title('Scatterplot Bluestars') ax1.set_xlabel('Ten'); ax2.set_xlabel('X') # 10 label ax1.set_ylabel('Y'); ax2.set_ylabel('Y') # y label ax1.set_xlim(0, six) ; ax2.set_xlim(0, 6) # x axis limits ax1.set_ylim(0, 12); ax2.set_ylim(0, 12) # y axis limits # ax2.yaxis.set_ticks_position('none') plt.tight_layout() plt.show() 
Setting sharey=True in plt.subplots() shares the Y axis between the two subplots.
And dpi=120 increased the number of dots per inch of the plot to make information technology await more than abrupt and articulate. Yous will notice a distinct comeback in clarity on increasing the dpi especially in jupyter notebooks.
Thats sounds like a lot of functions to learn. Well information technology's quite easy to remember it actually.
The ax1 and ax2 objects, like plt, has equivalent set_title, set_xlabel and set_ylabel functions. Infact, the plt.title() actually calls the current axes set_title() to do the job.
- plt.xlabel() ? ax.set_xlabel()
- plt.ylabel() ? ax.set_ylabel()
- plt.xlim() ? ax.set_xlim()
- plt.ylim() ? ax.set_ylim()
- plt.title() ? ax.set_title()
Alternately, to save keystrokes, y'all can set multiple things in i go using the ax.set().
ax1.set(title='Scatterplot Greendots', xlabel='X', ylabel='Y', xlim=(0,half dozen), ylim=(0,12)) ax2.set(title='Scatterplot Bluestars', xlabel='X', ylabel='Y', xlim=(0,half dozen), ylim=(0,12)) 5. Object Oriented Syntax vs Matlab like Syntax
A known 'trouble' with learning matplotlib is, it has two coding interfaces:
- Matlab like syntax
- Object oriented syntax.
This is partly the reason why matplotlib doesn't have one consistent fashion of achieving the same given output, making information technology a chip hard to understand for new comers.
The syntax you've seen so far is the Object-oriented syntax, which I personally prefer and is more intuitive and pythonic to work with.
Still, since the original purpose of matplotlib was to recreate the plotting facilities of matlab in python, the matlab-like-syntax is retained and still works.
The matlab syntax is 'stateful'.
That means, the plt keeps track of what the current axes is. So whatever you depict with plt.{anything} will reflect just on the current subplot.
Practically speaking, the main divergence between the ii syntaxes is, in matlab-like syntax, all plotting is done using plt methods instead of the respective axes'southward method every bit in object oriented syntax.
So, how to recreate the above multi-subplots figure (or any other figure for that thing) using matlab-similar syntax?
The general procedure is: Y'all manually create ane subplot at a time (using plt.subplot() or plt.add_subplot()) and immediately call plt.plot() or plt.{annihilation} to change that specific subplot (axes). Any method you phone call using plt will be drawn in the electric current axes.
The code below shows this in do.
plt.figure(figsize=(10,4), dpi=120) # 10 is width, 4 is height # Left hand side plot plt.subplot(ane,2,1) # (nRows, nColumns, axes number to plot) plt.plot([one,2,3,four,five], [i,2,3,4,ten], 'go') # green dots plt.title('Scatterplot Greendots') plt.xlabel('X'); plt.ylabel('Y') plt.xlim(0, half dozen); plt.ylim(0, 12) # Correct hand side plot plt.subplot(1,2,ii) plt.plot([1,2,three,iv,5], [2,3,4,5,11], 'b*') # blue stars plt.title('Scatterplot Bluestars') plt.xlabel('X'); plt.ylabel('Y') plt.xlim(0, six); plt.ylim(0, 12) plt.show() 
Let's breakdown the above piece of code.
In plt.subplot(1,2,i), the start two values, that is (1,ii) specifies the number of rows (1) and columns (2) and the tertiary parameter (ane) specifies the position of electric current subplot. The subsequent plt functions, will e'er draw on this electric current subplot.
You can get a reference to the current (subplot) axes with plt.gca() and the current figure with plt.gcf(). Also, plt.cla() and plt.clf() will articulate the current axes and figure respectively.
Alright, compare the above code with the object oriented (OO) version. The OO version might look a only disruptive considering it has a mix of both ax1 and plt commands.
Yet, there is a meaning advantage with axes approach.
That is, since plt.subplots returns all the axes every bit divide objects, you can avoid writing repetitive code by looping through the axes.
Always remember: plt.plot() or plt.{annihilation} will always act on the plot in the current axes, whereas, ax.{annihilation} volition modify the plot inside that specific ax.
# Draw multiple plots using for-loops using object oriented syntax import numpy as np from numpy.random import seed, randint seed(100) # Create Figure and Subplots fig, axes = plt.subplots(2,2, figsize=(x,6), sharex=Truthful, sharey=Truthful, dpi=120) # Define the colors and markers to utilise colors = {0:'g', 1:'b', 2:'r', three:'y'} markers = {0:'o', 1:'ten', 2:'*', 3:'p'} # Plot each axes for i, ax in enumerate(axes.ravel()): ax.plot(sorted(randint(0,10,ten)), sorted(randint(0,x,10)), marker=markers[i], color=colors[i]) ax.set_title('Ax: ' + str(i)) ax.yaxis.set_ticks_position('none') plt.suptitle('Four Subplots in One Figure', verticalalignment='bottom', fontsize=16) plt.tight_layout() plt.show() 
Did you notice in above plot, the Y-axis does not take ticks?
That's because I used ax.yaxis.set_ticks_position('none') to turn off the Y-axis ticks. This is some other advantage of the object-oriented interface. You tin can really become a reference to any specific element of the plot and use its methods to dispense it.
Can you guess how to turn off the X-centrality ticks?
The plt.suptitle() added a chief title at figure level title. plt.championship() would take done the same for the electric current subplot (axes).
The verticalalignment='bottom' parameter denotes the hingepoint should be at the bottom of the championship text, so that the main championship is pushed slightly upward.
Alright, What you've learned and then far is the core essence of how to create a plot and dispense it using matplotlib. Next, let'due south see how to get the reference to and change the other components of the plot
half-dozen. How to Alter the Axis Ticks Positions and Labels
There are 3 bones things you will probably e'er need in matplotlib when it comes to manipulating axis ticks:
1. How to control the position and tick labels? (using plt.xticks() or ax.setxticks() and ax.setxticklabels())
2. How to control which centrality'south ticks (summit/bottom/left/right) should be displayed (using plt.tick_params())
3. Functional formatting of tick labels
If y'all are using ax syntax, y'all tin utilise ax.set_xticks() and ax.set_xticklabels() to prepare the positions and label texts respectively. If you are using the plt syntax, yous can gear up both the positions as well every bit the label text in one telephone call using the plt.xticks().
Actually, if you look at the code of plt.xticks() method (by typing ??plt.xticks in jupyter notebook), information technology calls ax.set_xticks() and ax.set_xticklabels() to do the job. plt.xticks takes the ticks and labels equally required parameters but you lot can likewise adjust the label's fontsize, rotation, 'horizontalalignment' and 'verticalalignment' of the swivel points on the labels, like I've washed in the beneath case.
from matplotlib.ticker import FuncFormatter def rad_to_degrees(x, pos): 'converts radians to degrees' return circular(10 * 57.2985, ii) plt.figure(figsize=(12,seven), dpi=100) X = np.linspace(0,2*np.pi,1000) plt.plot(X,np.sin(X)) plt.plot(10,np.cos(10)) # 1. Adjust ten centrality Ticks plt.xticks(ticks=np.arange(0, 440/57.2985, 90/57.2985), fontsize=12, rotation=30, ha='center', va='summit') # i radian = 57.2985 degrees # ii. Tick Parameters plt.tick_params(axis='both',lesser=Truthful, height=True, left=Truthful, right=Truthful, direction='in', which='major', grid_color='blueish') # 3. Format tick labels to catechumen radians to degrees formatter = FuncFormatter(rad_to_degrees) plt.gca().xaxis.set_major_formatter(formatter) plt.grid(linestyle='--', linewidth=0.v, alpha=0.15) plt.title('Sine and Cosine Waves\northward(Observe the ticks are on all 4 sides pointing inwards, radians converted to degrees in x axis)', fontsize=14) plt.show() 
In above lawmaking, plt.tick_params() is used to determine which all axis of the plot ('superlative' / 'lesser' / 'left' / 'right') you lot desire to draw the ticks and which direction ('in' / 'out') the tick should point to.
the matplotlib.ticker module provides the FuncFormatter to determine how the final tick label should exist shown.
7. Understanding the rcParams, Colors and Plot Styles
The look and experience of various components of a matplotlib plot tin can be gear up globally using rcParams. The complete listing of rcParams tin can be viewed by typing:
mpl.rc_params() # RcParams({'_internal.classic_mode': False, # 'agg.path.chunksize': 0, # 'animation.avconv_args': [], # 'animation.avconv_path': 'avconv', # 'animation.bitrate': -1, # 'animation.codec': 'h264', # ... TRUNCATED LaRge OuTPut ... You tin can adjust the params you'd similar to change by updating it. The beneath snippet adjusts the font by setting it to 'stix', which looks swell on plots past the way.
mpl.rcParams.update({'font.size': 18, 'font.family': 'STIXGeneral', 'mathtext.fontset': 'stix'}) After modifying a plot, you can rollback the rcParams to default setting using:
mpl.rcParams.update(mpl.rcParamsDefault) # reset to defaults Matplotlib comes with pre-built styles which y'all can look by typing:
plt.style.available # ['seaborn-dark', 'seaborn-darkgrid', 'seaborn-ticks', 'fivethirtyeight', # 'seaborn-whitegrid', 'classic', '_classic_test', 'fast', 'seaborn-talk', # 'seaborn-dark-palette', 'seaborn-bright', 'seaborn-pastel', 'grayscale', # 'seaborn-notebook', 'ggplot', 'seaborn-colorblind', 'seaborn-muted', # 'seaborn', 'Solarize_Light2', 'seaborn-paper', 'bmh', 'tableau-colorblind10', # 'seaborn-white', 'dark_background', 'seaborn-poster', 'seaborn-deep'] import matplotlib equally mpl mpl.rcParams.update({'font.size': 18, 'font.family': 'STIXGeneral', 'mathtext.fontset': 'stix'}) def plot_sine_cosine_wave(fashion='ggplot'): plt.style.use(style) plt.effigy(figsize=(7,4), dpi=80) X = np.linspace(0,ii*np.pi,chiliad) plt.plot(X,np.sin(Ten)); plt.plot(10,np.cos(X)) plt.xticks(ticks=np.arange(0, 440/57.2985, 90/57.2985), labels = [r'$0$',r'$\frac{\pi}{2}$',r'$\pi$',r'$\frac{3\pi}{2}$',r'$ii\pi$']) # 1 radian = 57.2985 degrees plt.gca().set(ylim=(-1.25, i.25), xlim=(-.5, vii)) plt.championship(fashion, fontsize=xviii) plt.show() plot_sine_cosine_wave('seaborn-notebook') plot_sine_cosine_wave('ggplot') plot_sine_cosine_wave('bmh') 


I've just shown few of the pre-congenital styles, the rest of the listing is definitely worth a look.
Matplotlib also comes with pre-congenital colors and palettes. Blazon the following in your jupyter/python console to cheque out the available colors.
# View Colors mpl.colors.CSS4_COLORS # 148 colors mpl.colors.XKCD_COLORS # 949 colors mpl.colors.BASE_COLORS # 8 colors #> {'b': (0, 0, 1), #> '1000': (0, 0.v, 0), #> 'r': (1, 0, 0), #> 'c': (0, 0.75, 0.75), #> 'm': (0.75, 0, 0.75), #> 'y': (0.75, 0.75, 0), #> 'k': (0, 0, 0), #> 'west': (1, 1, 1)} # View first ten Palettes dir(plt.cm)[:10] #> ['Accent', 'Accent_r', 'Blues', 'Blues_r', #> 'BrBG', 'BrBG_r', 'BuGn', 'BuGn_r', 'BuPu', 'BuPu_r'] 
8. How to Customise the Legend
The most mutual manner to make a fable is to define the label parameter for each of the plots and finally call plt.fable().
However, sometimes you might want to construct the legend on your ain. In that case, you need to pass the plot items you desire to draw the fable for and the fable text as parameters to plt.legend() in the post-obit format:
plt.fable((line1, line2, line3), ('label1', 'label2', 'label3'))
# plt.style.use('seaborn-notebook') plt.figure(figsize=(10,vii), dpi=80) Ten = np.linspace(0, ii*np.pi, g) sine = plt.plot(X,np.sin(X)); cosine = plt.plot(X,np.cos(X)) sine_2 = plt.plot(X,np.sin(10+.5)); cosine_2 = plt.plot(Ten,np.cos(X+.5)) plt.gca().gear up(ylim=(-1.25, one.5), xlim=(-.5, 7)) plt.championship('Custom Legend Instance', fontsize=xviii) # Modify legend plt.fable([sine[0], cosine[0], sine_2[0], cosine_2[0]], # plot items ['sine curve', 'cosine bend', 'sine curve 2', 'cosine curve 2'], frameon=Truthful, # legend border framealpha=1, # transparency of border ncol=two, # num columns shadow=True, # shadow on borderpad=1, # thickness of border title='Sines and Cosines') # title plt.testify() 
nine. How to Add together Texts, Arrows and Annotations
plt.text and plt.comment adds the texts and annotations respectively. If you take to plot multiple texts you need to call plt.text() as many times typically in a for-loop.
Allow's annotate the peaks and troughs calculation arrowprops and a bbox for the text.
# Texts, Arrows and Annotations Instance # ref: https://matplotlib.org/users/annotations_guide.html plt.figure(figsize=(14,7), dpi=120) 10 = np.linspace(0, 8*np.pi, 1000) sine = plt.plot(X,np.sin(Ten), color='tab:blueish'); # ane. Annotate with Arrow Props and bbox plt.annotate('Peaks', xy=(xc/57.2985, ane.0), xytext=(90/57.2985, ane.five), bbox=dict(boxstyle='foursquare', fc='dark-green', linewidth=0.1), arrowprops=dict(facecolor='light-green', compress=0.01, width=0.one), fontsize=12, color='white', horizontalalignment='centre') # 2. Texts at Peaks and Troughs for angle in [440, 810, 1170]: plt.text(angle/57.2985, 1.05, str(angle) + "\ndegrees", transform=plt.gca().transData, horizontalalignment='center', color='dark-green') for angle in [270, 630, 990, 1350]: plt.text(angle/57.2985, -ane.3, str(angle) + "\ndegrees", transform=plt.gca().transData, horizontalalignment='centre', colour='red') plt.gca().gear up(ylim=(-2.0, 2.0), xlim=(-.5, 26)) plt.title('Annotations and Texts Example', fontsize=18) plt.bear witness() 
Discover, all the text we plotted higher up was in relation to the data.
That is, the 10 and y position in the plt.text() corresponds to the values along the x and y axes. However, sometimes y'all might work with data of different scales on different subplots and you want to write the texts in the same position on all the subplots.
In such example, instead of manually calculating the x and y positions for each axes, yous can specify the x and y values in relation to the axes (instead of ten and y axis values).
Y'all can do this by setting transform=ax.transData.
The lower left corner of the axes has (10,y) = (0,0) and the top right corner will correspond to (i,1).
The beneath plot shows the position of texts for the same values of (10,y) = (0.50, 0.02) with respect to the Information(transData), Axes(transAxes) and Figure(transFigure) respectively.
# Texts, Arrows and Annotations Example plt.figure(figsize=(14,7), dpi=80) 10 = np.linspace(0, eight*np.pi, 1000) # Text Relative to Information plt.text(0.50, 0.02, "Text relative to the DATA centered at : (0.50, 0.02)", transform=plt.gca().transData, fontsize=xiv, ha='center', color='blue') # Text Relative to AXES plt.text(0.l, 0.02, "Text relative to the AXES centered at : (0.l, 0.02)", transform=plt.gca().transAxes, fontsize=14, ha='center', color='blue') # Text Relative to FIGURE plt.text(0.l, 0.02, "Text relative to the FIGURE centered at : (0.fifty, 0.02)", transform=plt.gcf().transFigure, fontsize=14, ha='eye', color='bluish') plt.gca().prepare(ylim=(-2.0, two.0), xlim=(0, 2)) plt.title('Placing Texts Relative to Data, Axes and Figure', fontsize=xviii) plt.show() 
10. How to customize matplotlib's subplots layout
Matplotlib provides two convenient ways to create customized multi-subplots layout.
-
plt.subplot2grid -
plt.GridSpec
Both plt.subplot2grid and plt.GridSpec lets yous draw complex layouts. Beneath is a dainty plt.subplot2grid example.
# Supplot2grid arroyo fig = plt.figure() ax1 = plt.subplot2grid((3,3), (0,0), colspan=2, rowspan=two) # topleft ax3 = plt.subplot2grid((3,3), (0,two), rowspan=three) # right ax4 = plt.subplot2grid((iii,three), (2,0)) # bottom left ax5 = plt.subplot2grid((3,3), (2,ane)) # bottom right fig.tight_layout() 
Using plt.GridSpec, you can employ either a plt.subplot() interface which takes part of the grid specified by plt.GridSpec(nrow, ncol) or utilise the ax = fig.add_subplot(g) where the GridSpec is defined by height_ratios and weight_ratios.
# GridSpec Approach 1 import matplotlib.gridspec as gridspec fig = plt.figure() filigree = plt.GridSpec(ii, 3) # 2 rows 3 cols plt.subplot(filigree[0, :2]) # top left plt.subplot(grid[0, 2]) # acme correct plt.subplot(filigree[1, :ane]) # lesser left plt.subplot(filigree[1, 1:]) # lesser right fig.tight_layout() 
# GridSpec Arroyo two import matplotlib.gridspec as gridspec fig = plt.figure() gs = gridspec.GridSpec(2, two, height_ratios=[2,i], width_ratios=[ane,2]) for g in gs: ax = fig.add_subplot(k) fig.tight_layout() 
The higher up examples showed layouts where the subplots dont overlap. It is possible to make subplots to overlap. Infact you can draw an axes inside a larger axes using fig.add_axes(). You need to specify the 10,y positions relative to the effigy and too the width and height of the inner plot.
Below is an example of an inner plot that zooms in to a larger plot.
# Plot inside a plot plt.style.utilize('seaborn-whitegrid') fig, ax = plt.subplots(figsize=(10,6)) 10 = np.linspace(-0.50, i., 1000) # Outer Plot ax.plot(x, ten**two) ax.plot(x, np.sin(ten)) ax.set(xlim=(-0.5, 1.0), ylim=(-0.5,1.2)) fig.tight_layout() # Inner Plot inner_ax = fig.add_axes([0.2, 0.55, 0.35, 0.35]) # 10, y, width, height inner_ax.plot(x, x**2) inner_ax.plot(x, np.sin(x)) inner_ax.set(title='Zoom In', xlim=(-.two, .2), ylim=(-.01, .02), yticks = [-0.01, 0, 0.01, 0.02], xticks=[-0.1,0,.1]) ax.set_title("Plot inside a Plot", fontsize=20) plt.evidence() mpl.rcParams.update(mpl.rcParamsDefault) # reset to defaults 
11. How is scatterplot drawn with plt.plot different from plt.scatter
The difference is plt.plot() does not provide options to change the color and size of point dynamically (based on another array). Simply plt.besprinkle() allows you to do that.
Past varying the size and color of points, you can create prissy looking chimera plots.
Some other convenience is you can direct use a pandas dataframe to set the ten and y values, provided you specify the source dataframe in the data argument.
You tin also set the colour 'c' and size 'due south' of the points from one of the dataframe columns itself.
# Scatterplot with varying size and color of points import pandas as pd midwest = pd.read_csv("https://raw.githubusercontent.com/selva86/datasets/master/midwest_filter.csv") # Plot fig = plt.figure(figsize=(14, 7), dpi= fourscore, facecolor='westward', edgecolor='one thousand') plt.scatter('area', 'poptotal', information=midwest, s='dot_size', c='popdensity', cmap='Reds', edgecolors='blackness', linewidths=.5) plt.title("Bubble Plot of PopTotal vs Area\due north(color: 'popdensity' & size: 'dot_size' - both are numeric columns in midwest)", fontsize=16) plt.xlabel('Surface area', fontsize=xviii) plt.ylabel('Poptotal', fontsize=18) plt.colorbar() plt.bear witness() 
# Import data import pandas as pd midwest = pd.read_csv("https://raw.githubusercontent.com/selva86/datasets/primary/midwest_filter.csv") # Plot fig = plt.figure(figsize=(xiv, 9), dpi= eighty, facecolor='w', edgecolor='yard') colors = plt.cm.tab20.colors categories = np.unique(midwest['category']) for i, category in enumerate(categories): plt.scatter('surface area', 'poptotal', data=midwest.loc[midwest.category==category, :], southward='dot_size', c=colors[i], label=str(category), edgecolors='blackness', linewidths=.v) # Legend for size of points for dot_size in [100, 300, thou]: plt.scatter([], [], c='k', alpha=0.v, due south=dot_size, label=str(dot_size) + ' TotalPop') plt.legend(loc='upper right', scatterpoints=i, frameon=False, labelspacing=2, title='Saravana Stores', fontsize=8) plt.title("Bubble Plot of PopTotal vs Area\n(color: 'category' - a categorical column in midwest)", fontsize=18) plt.xlabel('Area', fontsize=16) plt.ylabel('Poptotal', fontsize=16) plt.testify() 
# Save the effigy plt.savefig("bubbleplot.png", transparent=True, dpi=120) 12. How to draw Histograms, Boxplots and Time Serial
The methods to draw unlike types of plots are present in pyplot (plt) every bit well as Axes. The below example shows bones examples of few of the usually used plot types.
import pandas every bit pd # Setup the subplot2grid Layout fig = plt.effigy(figsize=(x, 5)) ax1 = plt.subplot2grid((ii,4), (0,0)) ax2 = plt.subplot2grid((ii,4), (0,one)) ax3 = plt.subplot2grid((two,4), (0,ii)) ax4 = plt.subplot2grid((2,iv), (0,3)) ax5 = plt.subplot2grid((two,4), (1,0), colspan=2) ax6 = plt.subplot2grid((2,4), (i,ii)) ax7 = plt.subplot2grid((ii,4), (1,3)) # Input Arrays n = np.assortment([0,1,2,three,4,5]) x = np.linspace(0,5,10) 20 = np.linspace(-0.75, one., 100) # Scatterplot ax1.scatter(xx, xx + np.random.randn(len(20))) ax1.set_title("Besprinkle Plot") # Step Nautical chart ax2.step(north, n**2, lw=2) ax2.set_title("Step Plot") # Bar Chart ax3.bar(n, n**2, align="centre", width=0.5, blastoff=0.five) ax3.set_title("Bar Nautical chart") # Fill Between ax4.fill_between(x, ten**2, ten**3, colour="steelblue", alpha=0.5); ax4.set_title("Fill up Between"); # Time Series dates = pd.date_range('2018-01-01', periods = len(xx)) ax5.plot(dates, xx + np.random.randn(len(xx))) ax5.set_xticks(dates[::30]) ax5.set_xticklabels(dates.strftime('%Y-%m-%d')[::thirty]) ax5.set_title("Time Series") # Box Plot ax6.boxplot(np.random.randn(len(xx))) ax6.set_title("Box Plot") # Histogram ax7.hist(xx + np.random.randn(len(xx))) ax7.set_title("Histogram") fig.tight_layout() 
What about more than advanced plots?
If you want to see more than data analysis oriented examples of a item plot blazon, say histogram or fourth dimension series, the summit fifty chief plots for data analysis volition requite you concrete examples of presentation ready plots. This is a very useful tool to have, not merely to construct prissy looking plots but to draw ideas to what type of plot you want to brand for your data.
xiii. How to Plot with ii Y-Axis
Plotting a line chart on the left-hand side axis is straightforward, which y'all've already seen.
So how to draw the 2d line on the right-manus side y-axis?
The trick is to activate the correct hand side Y centrality using ax.twinx() to create a second axes.
This 2nd axes will have the Y-axis on the right activated and shares the same ten-axis every bit the original ax. So, whatever you draw using this second axes will be referenced to the secondary y-axis. The remaining job is to only colour the axis and tick labels to match the color of the lines.
# Import Data df = pd.read_csv("https://github.com/selva86/datasets/raw/chief/economics.csv") x = df['date']; y1 = df['psavert']; y2 = df['unemploy'] # Plot Line1 (Left Y Centrality) fig, ax1 = plt.subplots(1,ane,figsize=(16,seven), dpi= 80) ax1.plot(x, y1, color='tab:scarlet') # Plot Line2 (Correct Y Axis) ax2 = ax1.twinx() # instantiate a second axes that shares the same x-axis ax2.plot(x, y2, colour='tab:bluish') # Just Decorations!! ------------------- # ax1 (left y axis) ax1.set_xlabel('Year', fontsize=20) ax1.set_ylabel('Personal Savings Rate', colour='tab:red', fontsize=20) ax1.tick_params(axis='y', rotation=0, labelcolor='tab:ruby' ) # ax2 (right Y axis) ax2.set_ylabel("# Unemployed (m'due south)", colour='tab:blue', fontsize=20) ax2.tick_params(axis='y', labelcolor='tab:blue') ax2.set_title("Personal Savings Charge per unit vs Unemployed: Plotting in Secondary Y Axis", fontsize=20) ax2.set_xticks(np.arange(0, len(x), lx)) ax2.set_xticklabels(x[::threescore], rotation=90, fontdict={'fontsize':10}) plt.show() 
14. Introduction to Seaborn
As the charts get more complex, the more the lawmaking you lot've got to write. For example, in matplotlib, in that location is no direct method to describe a density plot of a scatterplot with line of best fit. You go the thought.
And then, what you can do instead is to use a higher level package like seaborn, and employ one of its prebuilt functions to draw the plot.
We are non going in-depth into seaborn. Simply let's see how to get started and where to find what yous want. A lot of seaborn'due south plots are suitable for data analysis and the library works seamlessly with pandas dataframes.
seaborn is typically imported equally sns. Like matplotlib it comes with its own set of pre-congenital styles and palettes.
import seaborn equally sns sns.set_style("white") # Import Data df = pd.read_csv("https://github.com/selva86/datasets/raw/master/mpg_ggplot2.csv") # Draw Plot plt.figure(figsize=(16,ten), dpi= 80) sns.kdeplot(df.loc[df['cyl'] == iv, "cty"], shade=Truthful, colour="1000", label="Cyl=iv", blastoff=.7) sns.kdeplot(df.loc[df['cyl'] == 6, "cty"], shade=True, color="dodgerblue", label="Cyl=6", alpha=.seven) sns.kdeplot(df.loc[df['cyl'] == 8, "cty"], shade=True, color="orangish", label="Cyl=viii", alpha=.seven) # Decoration plt.title('Density Plot of Urban center Mileage past n_Cylinders', fontsize=22) plt.legend() plt.bear witness() 
# Load Dataset df = sns.load_dataset('iris') # Plot plt.figure(figsize=(10,eight), dpi= 80) sns.pairplot(df, kind="reg", hue="species") plt.show() <Figure size 800x640 with 0 Axes> 
This is merely to requite a hint of what's possible with seaborn. Perhaps I will write a carve up post on information technology. Withal, the official seaborn page has good examples for you to start with.
xv. Conclusion
Congratulations if yous reached this far. Because we literally started from scratch and covered the essential topics to making matplotlib plots.
We covered the syntax and overall structure of creating matplotlib plots, saw how to modify diverse components of a plot, customized subplots layout, plots styling, colors, palettes, draw different plot types etc.
If you lot desire to get more exercise, effort taking upwardly couple of plots listed in the top 50 plots starting with correlation plots and try recreating it.
Until adjacent time
Source: https://www.machinelearningplus.com/plots/matplotlib-tutorial-complete-guide-python-plot-examples/
Posted by: compoorwastincer.blogspot.com


0 Response to "How To Draw Interval Plot In Origin"
Post a Comment