How To Create A Typeform
Themeisle content is free. When you purchase through referral links on our site, we earn a commission. Learn More
Want to create a Typeform WordPress form?
With Typeform, you get access to a powerful and flexible form builder that helps you create unique conversational forms. Beyond this, Typeform enables you to store all the data you collect safely. It also integrates with several other services.
But Typeform is a separate service from WordPress, so how do you add your Typeform form to your WordPress site?
In this article, we'll teach you how to use Typeform with WordPress in three steps.
Let's get to work!
A quick introduction to Typeform
In contrast to most WordPress form plugins that create static forms, Typeform lets you create unique conversational forms like this one:

This offers a much more interactive experience than most form plugins for WordPress.
One caveat is that Typeform hosts forms on their own servers. As such, if you want to integrate Typeform with WordPress, you'll need to jump through a couple of hoops.
How to add Typeform forms to WordPress (three steps)
In this tutorial, you'll learn how to set up your first Typeform form and add it to WordPress. First off, you'll want to set up an account.
Step 1: Set up a Typeform account
Typeform is a premium service although they do offer a limited free plan. The free plan lets you host three forms and process up to 100 responses each month. You also get access to analytics, reports, and templates, so it's a pretty good deal.
When you've set up an account and you're ready to go, it's time to set up your first form.
Step 2: Create a new form
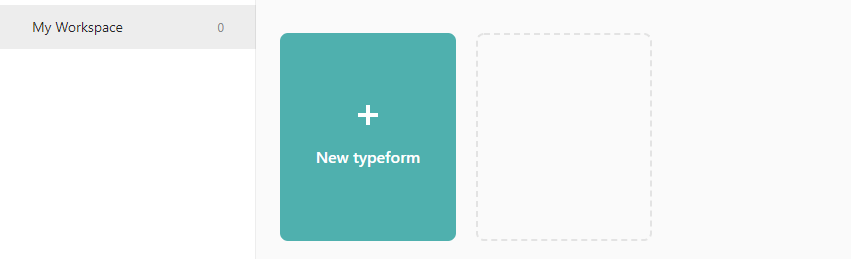
When your account is ready, you'll get access to the Typeform dashboard. From here, you can jump straight into the form builder by clicking on the New typeform button:

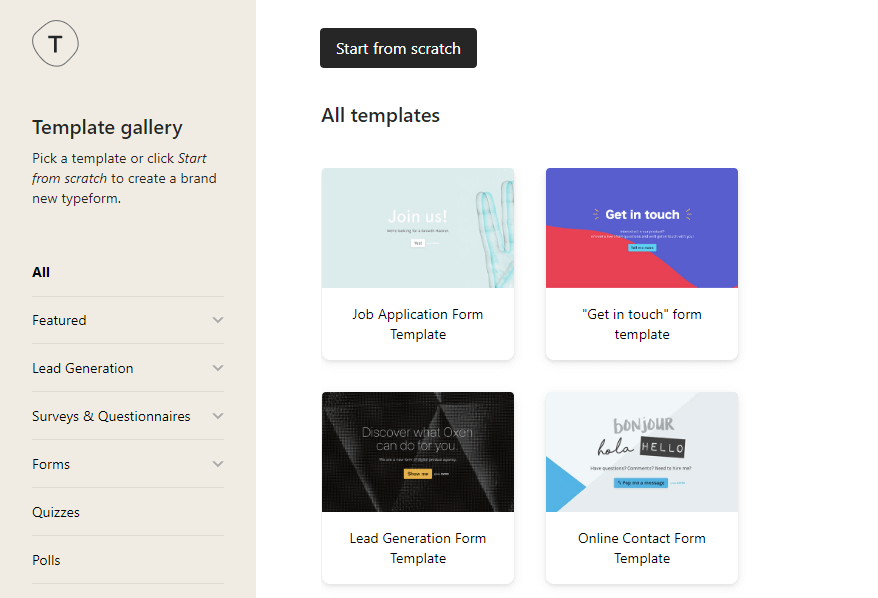
You'll get to decide whether you want to use a template or design a form from scratch. You should choose Start from scratch for the purposes of this tutorial.

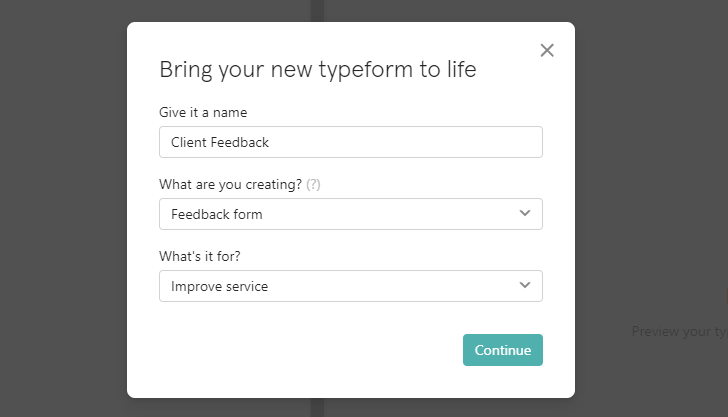
On the pop-up form, set a name for your project and select what type of form you're going to build. For this example, create a simple feedback form:

You then get access to the form builder, where you can set up your first question. If you're going to collect feedback, you'll want to start by asking for the submitter's contact information.
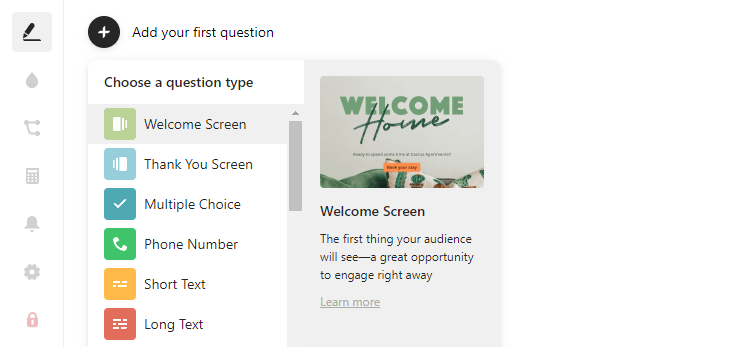
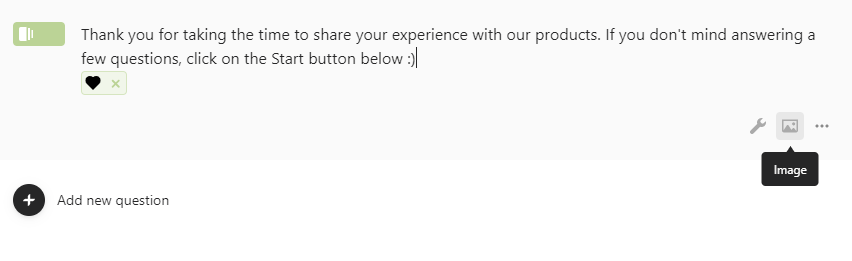
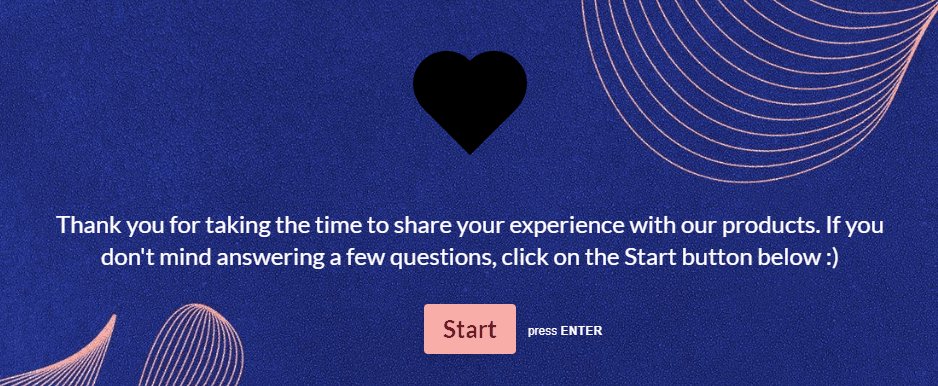
When you click on Add new question, Typeform shows you a list of the elements you can use. Here, choose Welcome Screen:

You can add text to your new element, and if you click on the image icon, Typeform enables you to upload your own or choose one from a library of stock graphics:

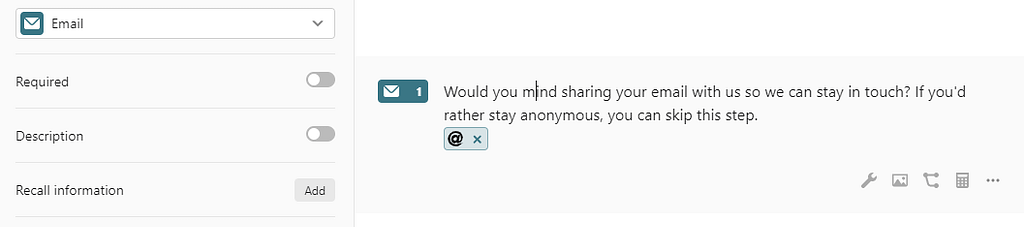
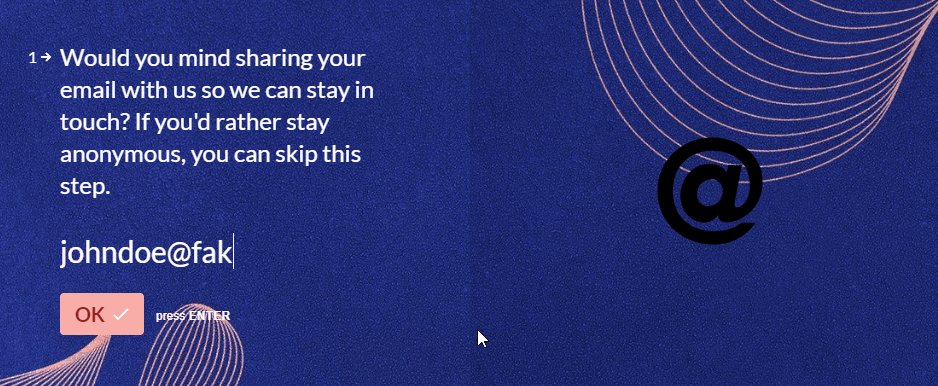
Moving on, it's a smart move to collect email addresses as soon as possible. With Typeform, you can configure your form so it won't let users proceed unless they enter a valid address. In this example, it's left up to our imaginary users:

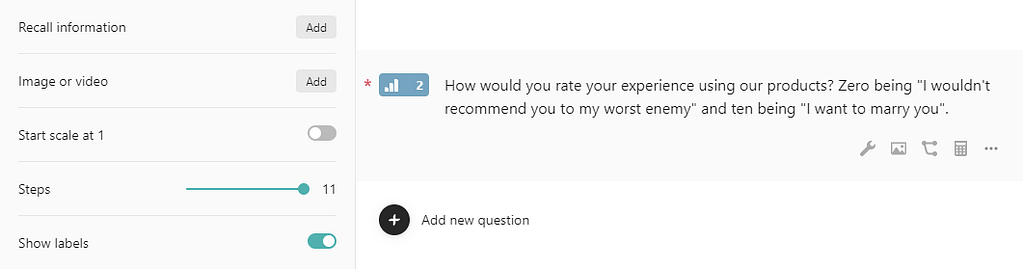
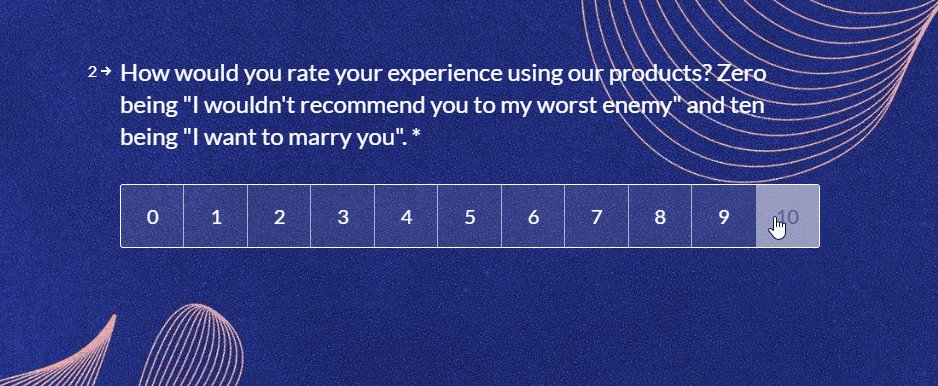
Moving on, you could maybe add an Opinion Scale so users can score your imaginary products on a scale of one to ten:

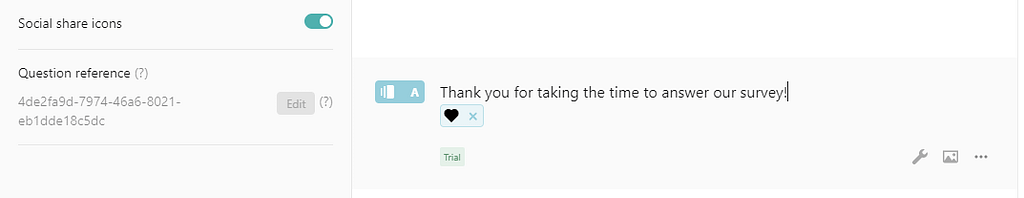
Finally, a nice "Thank you" message is always a great way to conclude a form. If you use the pre-built Thank You section Typeform offers, you'll notice it even includes social media sharing buttons, which is an excellent touch:

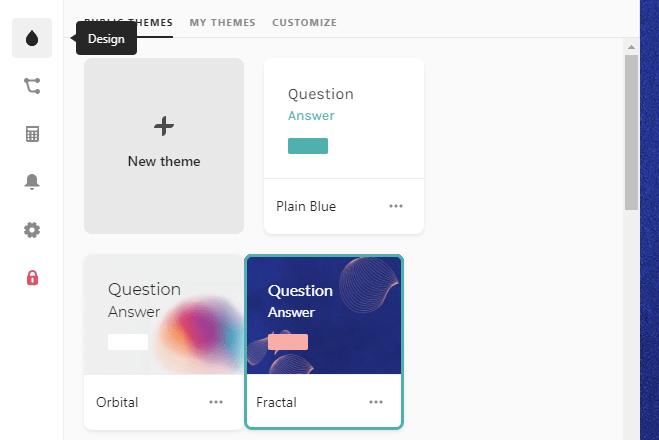
Your brief survey is ready now, but it looks a bit 'barebones.' If you want to play around with your form's style, you can jump to the Design tab within your form's settings:

When you're ready, check out your preview:

At this point, there's only one step left: adding the form to WordPress.
Step 3: Install the Typeform WordPress plugin and embed your form
Typeform offers an official WordPress plugin that makes embedding forms into your website simple. With the plugin, you get access to a new editor block that you can use to quickly add forms anywhere on your site.
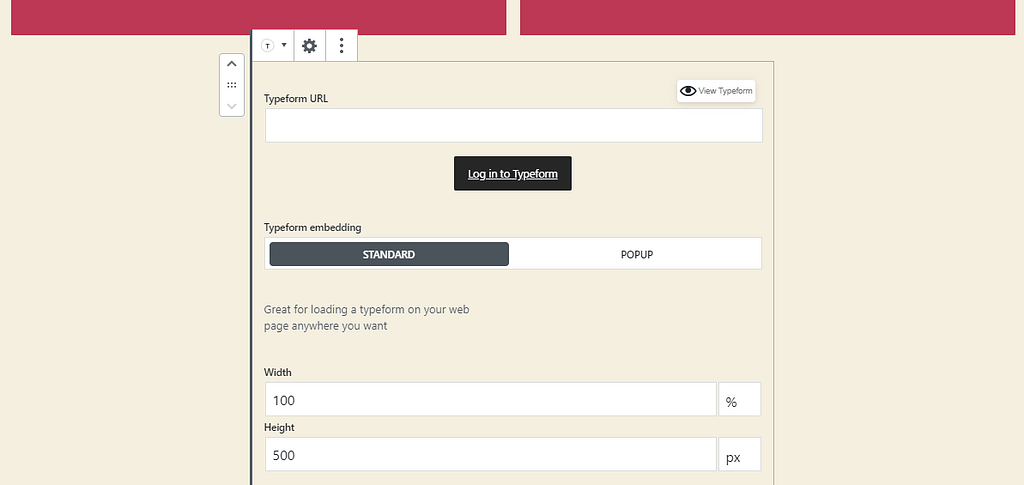
After installing and activating the plugin, go to the page where you want to publish your form, and add a Typeform block:

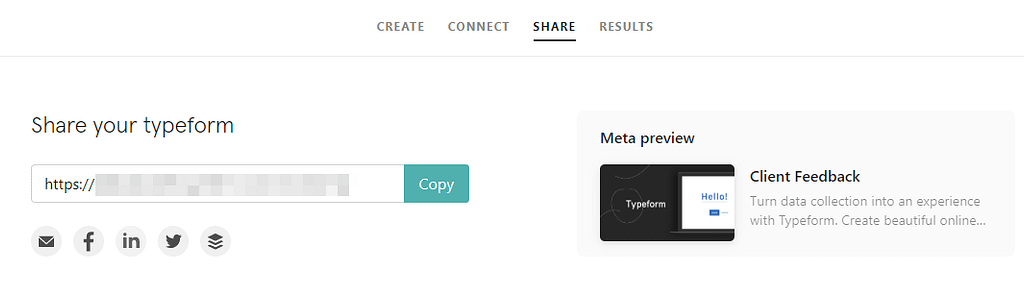
To get your form's URL, return to Typeform, open the form you want to embed and select the Share tab at the top of the screen. On the next page, you'll see a URL you can use to grant public access to your form:

Copy this URL and paste it within the Typeform block in WordPress. If everything is working correctly, your form will show up on your website after you save your changes:

Bear in mind that if you want access to the data Typeform collects or to edit your form, you'll have to do that through Typeform's website – not your WordPress dashboard.
Conclusion
Typeform makes it easy to create conversational forms that you can use for anything from running surveys to collecting reviews and more. Using Typeform, you can set up as many forms as you want and publish them in WordPress, so you can get to know your users better.
If you want to connect Typeform with WordPress, here's how to do it in three steps:
- Set up a Typeform account.
- Create your first form.
- Install the Typeform WordPress plugin and embed your form using the block.
If you want another option for creating more complex forms on your WordPress site, you might also be interested in our guide on how to embed Google Forms into WordPress.
Do you have any questions about how to integrate Typeform with WordPress? Let's go over them in the comments section below!
Free guide
5 Essential Tips to Speed Up
Your WordPress Site
Reduce your loading time by even 50-80%
just by following simple tips.
Download free guide
How To Create A Typeform
Source: https://themeisle.com/blog/typeform-wordpress/
Posted by: compoorwastincer.blogspot.com

0 Response to "How To Create A Typeform"
Post a Comment